Answer the question
In order to leave comments, you need to log in
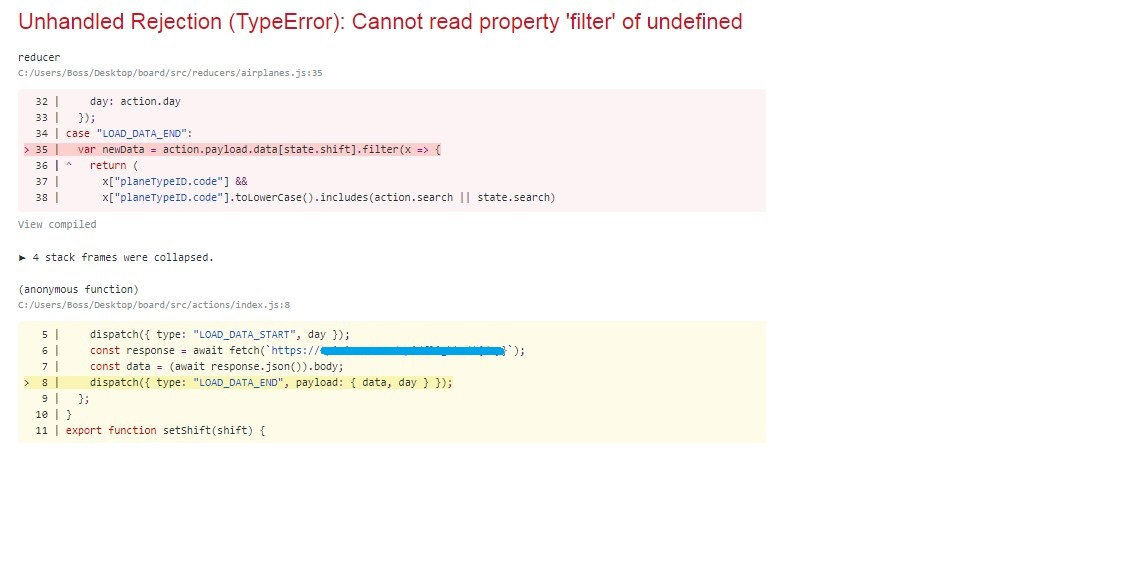
Why, when I transferred the object to the state reducer argument, do I have such an error in the Redux application? How to fix?
I have a working Redux application. And there are several files in it, but I will write only 2 that I changed and the main component
const store = createStore(
reducer,
{ // обьект о котором идет речь
propReducer: {
day: 1,
data: [],
filteredData: [],
search: "",
shift: "departure"
}
},
applyMiddleware(thunk)
);
ReactDOM.render(
<Provider store={store}>
<ConnectedRoot />
</Provider>,
document.getElementById("root")
);import { searchFilter } from "../containers/app";
export function reducer(state = {}, action) { // state в который я помещу этот объект
switch (action.type) {
case "SET_SHIFT":
return Object.assign({}, state, {
shift: action.shift
});
case "SET_SEARCH":
return Object.assign({}, state, {
search: action.search.toLowerCase()
});
case "RUN_FILTER":
var newData = state.data[action.shift || state.shift].filter(x => {
return (
x["planeTypeID.code"].toLowerCase().includes(action.search || state.search)
);
});
return Object.assign({}, state, {
shift: action.shift || state.shift,
search: action.search || state.search,
filteredData: searchFilter(state.search, newData)
});
case "LOAD_DATA_START":
return Object.assign({}, state, {
day: action.day
});
case "LOAD_DATA_END":
var newData = action.payload.data[state.shift].filter(x => {
return (
x["planeTypeID.code"] &&
x["planeTypeID.code"].toLowerCase().includes(action.search || state.search)
);
});
return Object.assign({}, state, {
data: action.payload.data,
shift: Object.keys(action.payload.data)[0],
filteredData: searchFilter(state.search, newData)
});
default:
return state;
}
}export function searchFilter(search, data) {
return data.filter(n => n["planeTypeID.code"].toLowerCase().includes(search));
}
const days = ["12-11-2019", "13-11-2019", "14-11-2019"];
class Root extends React.Component {
componentDidMount() {
this.props.onFetchData(days[this.props.propReducer.day]);
}
render() {
const { onFilter, onSetSearch, onFetchData } = this.props;
const { search, shift, data, filteredData } = this.props.propReducer;
return (
<div>
<div className="content">
<Header/>
<br/>
<div className="searchTitle">SEARCH FLIGHT</div>
<br/>
<TableSearch value={search} onChange={e => onSetSearch(e.target.value)}
onSearch={value => onFilter({ search: value })}/>
<br/>
<br/>
<div className="buttonShift">
{data && Object.keys(data).map(n => (
<button data-shift={n} onClick={e => onFilter({ shift: e.target.dataset.shift })} className={n === shift ? "active" : "noActive"}>
{n}
</button>
))}
</div>
<div className="row">
<span className="title">Yesterday: </span><span className="title">Today: </span><span className="title">Tomorrow: </span>
</div>
<div className="buttonDays">
{days && days.map((day, i) => (
<button key={day} onClick={() => onFetchData(day)} className="buttonDaysOne">
{day}
</button>
))}
</div>
{data && <TableData data={filteredData} />}
</div>
<Footer/>
</div>
);
}
}
export const ConnectedRoot = connect(
state => state,
dispatch => ({
onFilter: args => dispatch({ type: "RUN_FILTER", ...args }),
onSetSearch: search => dispatch({ type: "SET_SEARCH", search }),
onFetchData: day => dispatch(fetchData(day))
})
)(Root);createStore , should be moved to the state reducer. const store = createStore(
reducer, // удалил обьект
applyMiddleware(thunk)
);
ReactDOM.render(
<Provider store={store}>
<ConnectedRoot />
</Provider>,
document.getElementById("root")
);import { searchFilter } from "../containers/app";
export function reducer(state = {propReducer: { //добавил обьект в state
day: 1,
data: [],
filteredData: [],
search: "",
shift: "departure"
}}, action) {
switch (action.type) {
case "SET_SHIFT":
return Object.assign({}, state, {
shift: action.shift
});
case "SET_SEARCH":
return Object.assign({}, state, {
search: action.search.toLowerCase()
});
case "RUN_FILTER":
var newData = state.data[action.shift || state.shift].filter(x => {
return (
x["planeTypeID.code"].toLowerCase().includes(action.search || state.search)
);
});
return Object.assign({}, state, {
shift: action.shift || state.shift,
search: action.search || state.search,
filteredData: searchFilter(state.search, newData)
});
case "LOAD_DATA_START":
return Object.assign({}, state, {
day: action.day
});
case "LOAD_DATA_END":
var newData = action.payload.data[state.shift].filter(x => {
return (
x["planeTypeID.code"] &&
x["planeTypeID.code"].toLowerCase().includes(action.search || state.search)
);
});
return Object.assign({}, state, {
data: action.payload.data,
shift: Object.keys(action.payload.data)[0],
filteredData: searchFilter(state.search, newData)
});
default:
return state;
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question