Answer the question
In order to leave comments, you need to log in
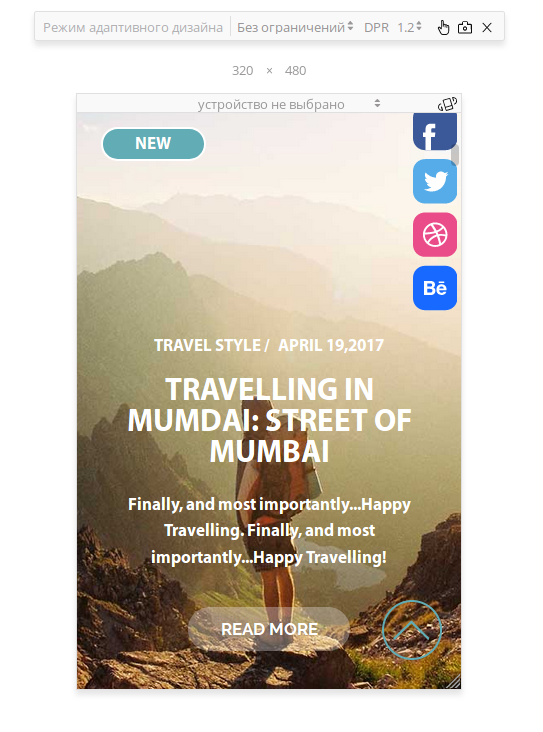
Why this bug in firefox with blurred background image and broken height and white blocks?
Hello everyone, I have a bug in Firefox. The background is blurred, blocks are lost. The problem, in my opinion, is in flex , but I don’t know how to fix it . There are prefixes.
Answer the question
In order to leave comments, you need to log in
.index__wrapper-left {
flex-basis: auto;
}The problem is not in layout and not in prefixes, but in scripts. If you disable javascript on the page, then everything is displayed normally
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question