Answer the question
In order to leave comments, you need to log in
Why re-render the left list (react-redux)?
I am quite new in the field of programming in general, so if this question seems stupid or stupid to someone, please understand and forgive me.
to the point.
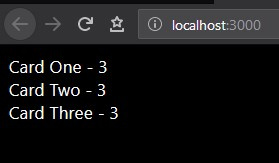
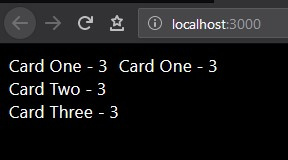
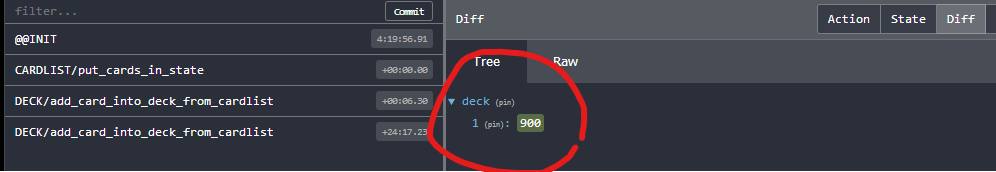
I have this simple react application:





Answer the question
In order to leave comments, you need to log in
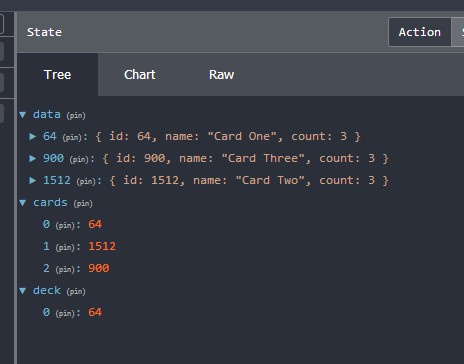
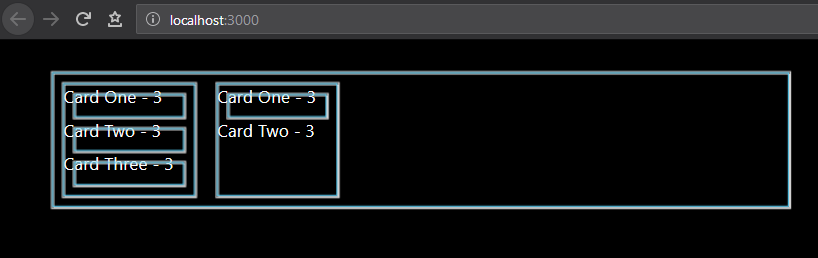
the cards in the left list are being redrawn because each of them is attached to the redux store. more precisely, Redux wrappers are redrawn, which are Context.Consumer - you probably saw them in React devtools.
the component itself is indeed pure by default, but it works like this: a redux wrapper catches the store change, gets a new store, calls your mapStateToProps , and re-renders the wrapped component with the new props. and after that it executes shouldComponentUpdate from the internal PureComponent, understands that nothing has changed and the wrapped component itself is no longer redrawn.
globally, you should make the card a dumb (presentational) functional component - accept a ready-made card data object for rendering in it, and receive and pass it from the connected list component.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question