Answer the question
In order to leave comments, you need to log in
Why overflow: auto; trims the margin of the last block element in Safari?
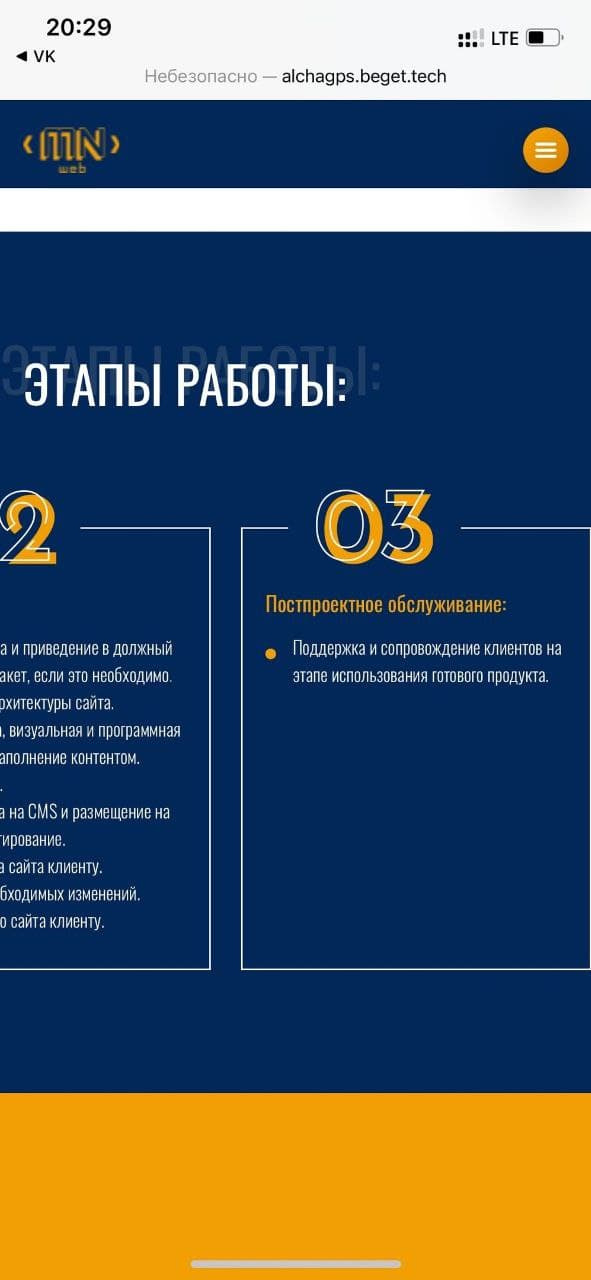
Good afternoon! There is a site under development - alchagps.beget.tech/MNWeb
There are 2 blocks "WHAT WE DO:" and "STAGES OF WORK:" in each block there are 3 items (cards).
At 768 they become overflow: auto; and a scroll appears.
Here's the problem: On the screenshot, you can see that the block sticks to the right edge and does not show the margin; Even though it's there, it's got margin: 0 20px 0 0;

This problem only occurs in safari. Who knows how to fix it?
PS On the left side, everything is OK, the problem is only on the right side in both blocks.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question