Answer the question
In order to leave comments, you need to log in
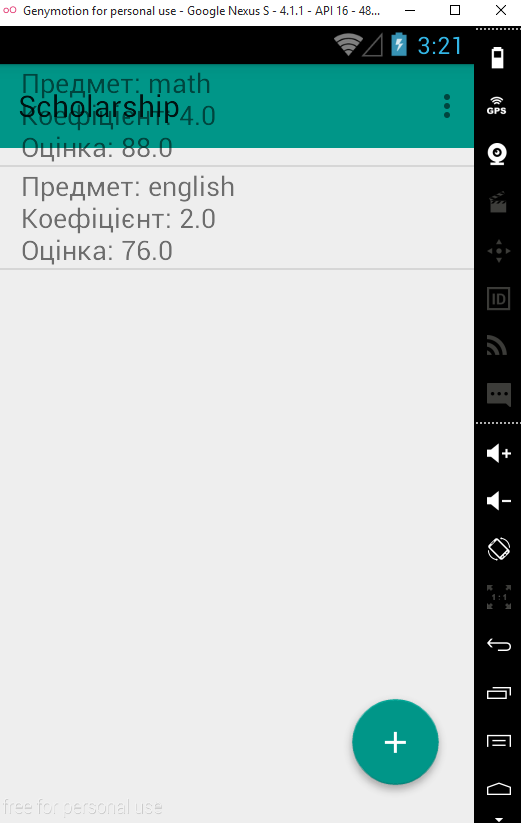
Why ListView Items Climb on ToolBar?
I remade my ActionBar to ToolBar according to this video tutorial, but I came across an unpleasant problem - elements from the list started to climb onto this ToolBar, this was not the case with ActionBar. How can this problem be solved? 
activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<include layout="@layout/toolbar" />
<TextView
android:id="@+id/averageTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|left"
android:textStyle="bold" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="2dp"
android:drawSelectorOnTop="false" />
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/multiple_actions"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_gravity="bottom|right"
android:layout_margin="16dp"
fab:fab_addButtonColorNormal="#009688"
fab:fab_addButtonColorPressed="#4DB6AC"
fab:fab_addButtonPlusIconColor="#FFFFFF"
fab:fab_labelStyle="@style/menu_labels_style">
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/calculateScholarshipButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="#009688"
fab:fab_colorPressed="#4DB6AC"
fab:fab_icon="@drawable/ic_assessment_white_24dp"
fab:fab_size="normal"
fab:fab_title="Порахувати" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/addSubjectButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="#009688"
fab:fab_colorPressed="#4DB6AC"
fab:fab_icon="@drawable/ic_create_white_24dp"
fab:fab_size="normal"
fab:fab_title="Додати предмет" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
</FrameLayout><?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
android:minHeight="?attr/actionBarSize">
</android.support.v7.widget.Toolbar>Answer the question
In order to leave comments, you need to log in
You didn't fully understand FrameLayout. It displays each subsequent element on top of the previous one. You have a list after the Toolbar. Here is the result.
The correct solution would be to put layout_marginTop="?attr/actionBarSize" at the list,
thereby the beginning of the list will shift under the toolbar.
The problem is in the markup, most likely you are using Relativelayout
The Toolbar is just like any other control, and you need to take care of its layout and place the main elements directly below it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question