Answer the question
In order to leave comments, you need to log in
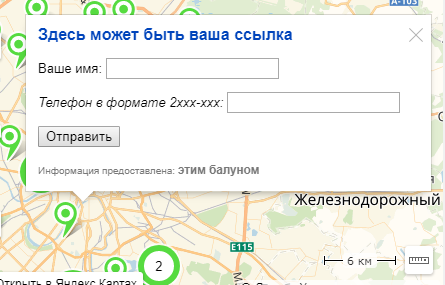
Why isn't the single label balloon displayed on Yandex.Maps?
I display marks on the map using objectManager. The balloon of single labels does not open when clicked. When clicking on a grouped balloon, it displays normally. Here is the map call:
var myMap,
geoObjects,
objectManager,
arr_check = [];
ymaps.ready(init);
function init()
{
myMap = new ymaps.Map('map', {
center: [".$last_gps."],
zoom: 14,
type: 'yandex#satellite'
}, {
searchControlProvider: 'yandex#search'
});
objectManager = new ymaps.ObjectManager({
clusterize: true,
gridSize: 32,
clusterDisableClickZoom: true
});
objectManager.objects.options.set('preset', 'islands#grayDotIcon');
objectManager.clusters.options.set('preset', 'islands#grayClusterIcons');
myMap.geoObjects.add(objectManager);
$.ajax({
url: 'panel_json.php',
type: 'post',
dataType: 'json',
data: {arrp:arr_check}
}).done(function(data) {
objectManager.add(data);
geoObjects = ymaps.geoQuery(data)
.applyBoundsToMap(myMap, {
checkZoomRange: true
});
});
myMap.geoObjects.add(objectManager);
};{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": "55.831903, 37.411961"
},
"properties": {
"balloonContent": "<a href='more.php?id=1'>Описание</a>",
"hintContent": "Описание",
"clusterCaption": "Описание"
},
"options": {
"preset": "islands#icon",
"iconColor": "#00AA00"
}
}
]
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question