Answer the question
In order to leave comments, you need to log in
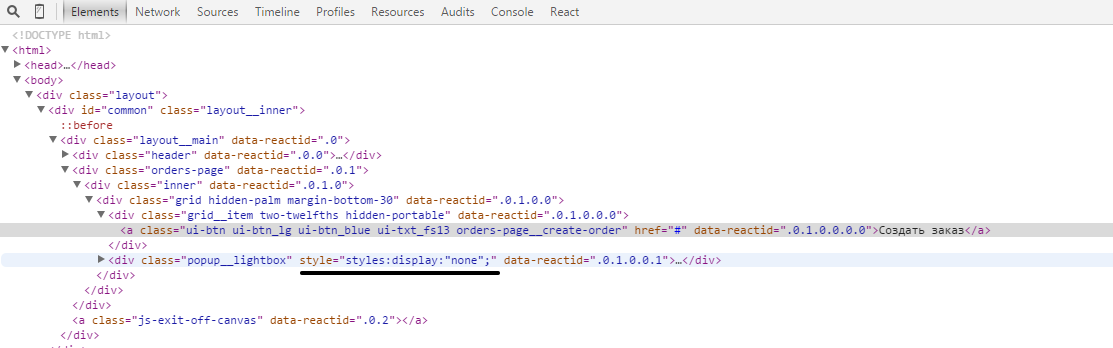
Why isn't style={{styles}} set correctly?
You need to set display:"none" by default for the component and change it to display:"block" when the button is clicked.
class MainPage extends React.Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
this.state = {
styles: 'display:"none"'
}
}
handleClick() {
this.setState({
styles: 'display:"block"'
});
}
render() {
var styles = this.state.styles
return (
<div className="orders-page">
<div className="inner">
<div className="grid hidden-palm margin-bottom-30">
<CreateOrderButton onClick={this.handleClick} />
<PopupNewOrder style={{styles}} />
</div>
</div>
</div>
);
}
};
Answer the question
In order to leave comments, you need to log in
class MainPage extends React.Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
this.state = {
shown: false
}
}
handleClick() {
this.setState({
shown: true
});
}
render() {
var styles = this.state.shown ? {
display: 'block'
} : {
display: 'none'
}
return (
<div className="orders-page">
<div className="inner">
<div className="grid hidden-palm margin-bottom-30">
<CreateOrderButton onClick={this.handleClick} />
<PopupNewOrder style={styles} />
</div>
</div>
</div>
);
}
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question