Answer the question
In order to leave comments, you need to log in
How to pass data from child to child React component?

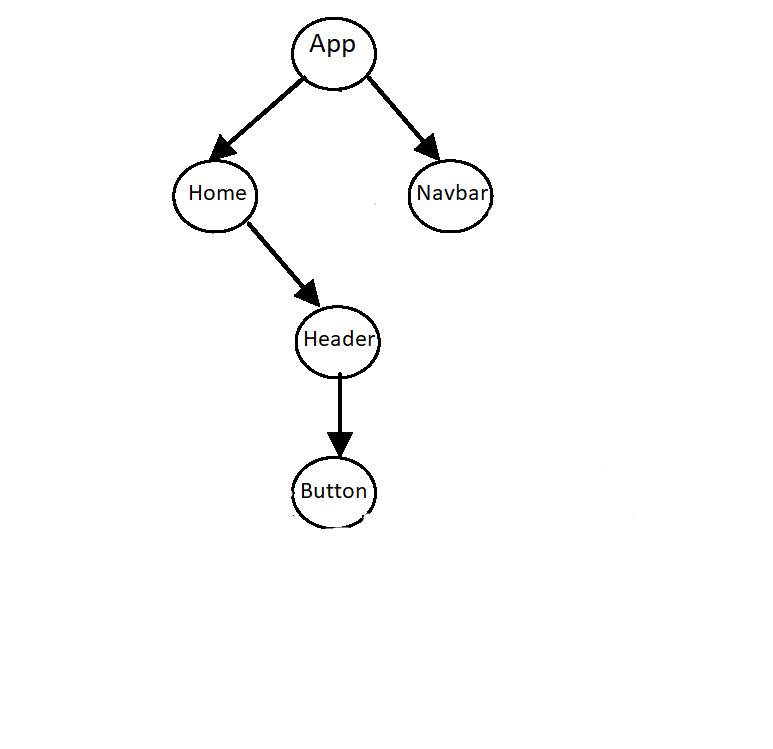
Here is the project structure. You need to make it so that when the button in the Button component is clicked, a function in the Navbar component is called. I tried <Context.Provider>it in the App component, but it didn't work. I also tried to change the State in the App component, but the result is the same.
Answer the question
In order to leave comments, you need to log in
Data from a component to a child component is passed through props or context. To call a function in NavBar , you need to define it in NavBar)) and pass it to Button through props or use context.
Data between unrelated child components is usually passed through a common parent if we're talking about pure react. That is, in this scheme, the App will store the desired state and pass it to the NavBar as an oversleep, and the Button will change it through the callback function.
I once made a small example , I hope it helps.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question