Answer the question
In order to leave comments, you need to log in
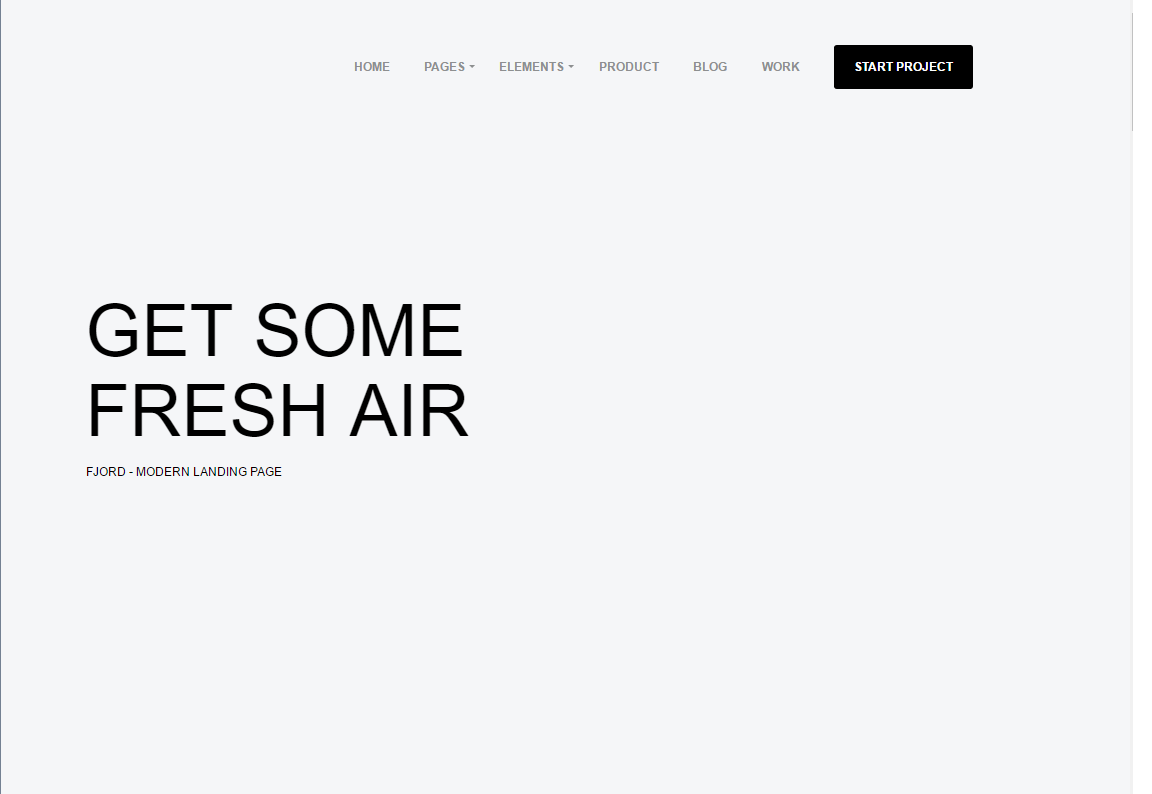
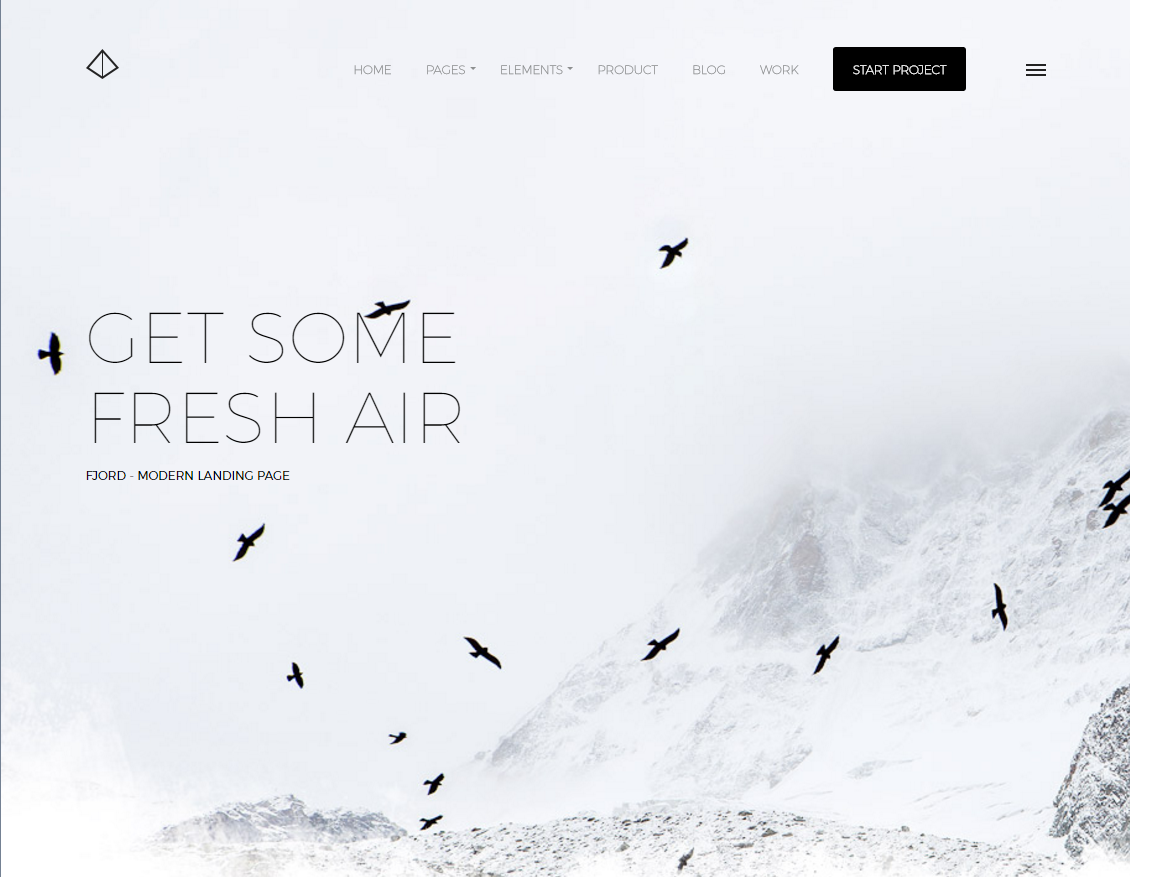
Why isn't half of the CSS showing up?
–°–≤–µ—А—Б—В–∞–ї —Б–∞–є—В –Є—Б–њ–Њ–ї—М–Ј—Г—П SASS –Є GULP. –Х—Б–ї–Є –Њ—В–Ї—А—Л–≤–∞—В—М —Б–∞–є—В —З–µ—А–µ–Ј —В–∞—Б–Ї –≤ gulp (gulp watch), —В–Њ –≤—Б—С –Њ—В–ї–Є—З–љ–Њ –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П. –Х—Б–ї–Є –ґ–µ —П –Њ—В–Ї—А—Л–≤–∞—О —Б–∞–є—В –љ–∞–њ—А—П–Љ—Г—О —З–µ—А–µ–Ј —Д–∞–є–ї index.html, —В–Њ –њ–Њ–ї–Њ–≤–Є–љ–∞ —Б—В–Є–ї–µ–є –љ–µ –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П.
–°–Њ–±—Б—В–≤–µ–љ–љ–Њ –њ–Њ—Н—В–Њ–Љ—Г, –љ–∞–≤–µ—А–љ–Њ–µ, gh-pages —В–Њ–ґ–µ –љ–µ –Љ–Њ–ґ–µ—В –њ–Њ–ї–љ–Њ—Б—В—М—О –Њ—В–Њ–±—А–∞–Ј–Є—В—М –≤–µ—Б—М —Б–∞–є—В
–°—Б—Л–ї–Ї–∞ –љ–∞ —А–µ–њ–Њ–Ј–Є—В–Њ—А–Є–є > https://github.com/gritsenko-vlad/test

Answer the question
In order to leave comments, you need to log in
it's simple, look at the console
GET file:///C:/img/email.png net::ERR_FILE_NOT_FOUND
GET file:///C:/fonts/Montserrat-Hairline.ttf net::ERR_FILE_NOT_FOUND
and so on.
we understand that it does not find image and font files,
go to main.sass and fix all file paths from
url('app/img/Your_file.jpg') to url('../../img/Your_file.jpg')
as you can see, the birds are already flying to warmer
climes prntscr.com/dozkuj
A possible variant of the problem of the address https://gritsenko-vlad.github.io/img/email.png
if the img repository contains pictures, then you need to open GitHub pages in the settings of this repository, the
pictures will become visible
. you have authorization on GitHub gritsenko-vlad this path goes to the address of the pictures
Maybe this page will help you
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question