Answer the question
In order to leave comments, you need to log in
Why is Yandex Map on the site shifted along the Y axis?
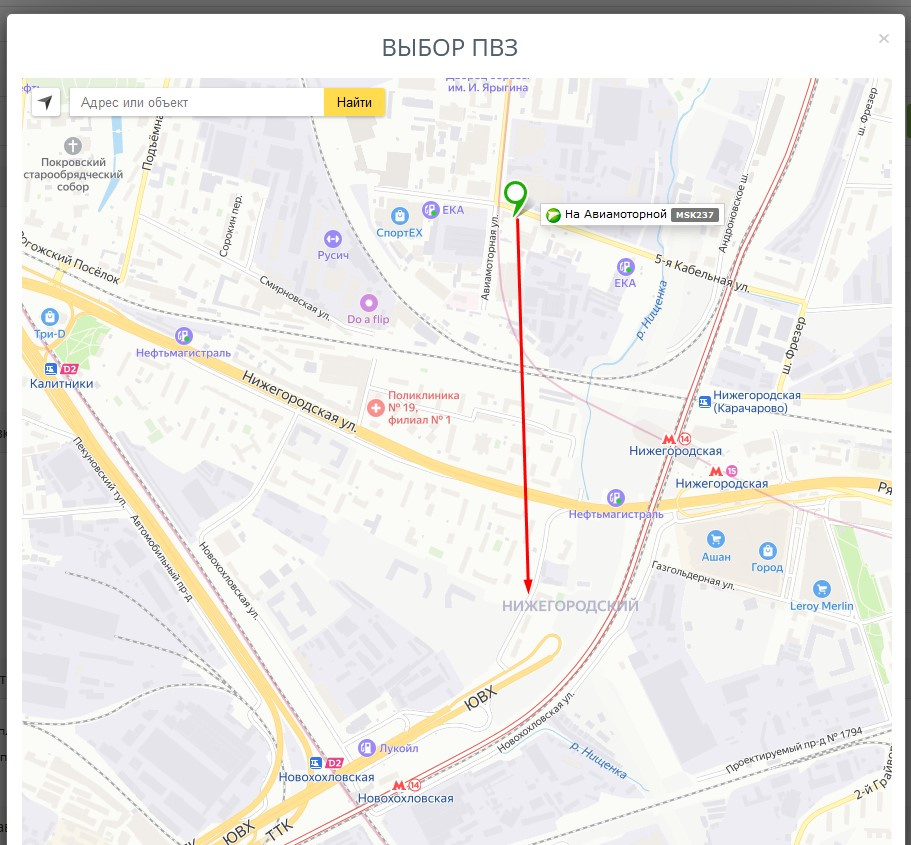
Hello! The site has Yandex. A map showing CDEK pickup points. The card connects via API (not frame). I noticed such a thing - the map seems to be shifted along the Y axis. That is, I hover over the PVZ label - nothing is shown, as if it is empty, but if I hover the cursor below this PVZ label by ~ 400px, then the cursor changes to a finger . By clicking on this empty area, the map takes you to the pickup point icon and additional information about this pickup point is displayed. Here is an example in the

screenshot the green label itself is not pressed, it is pressed where the red arrow pointer is. How can I fix this, where is the error?
Answer the question
In order to leave comments, you need to log in
Most likely because Yandex maps use the EPSG:3395 elliptical mercator, and not the EPSG:3857 spherical pseudomercator . It is necessary to add objects to the map using lat/lon coordinates, and if objects are added in the target coordinate system, correctly reproject to the required one.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question