Answer the question
In order to leave comments, you need to log in
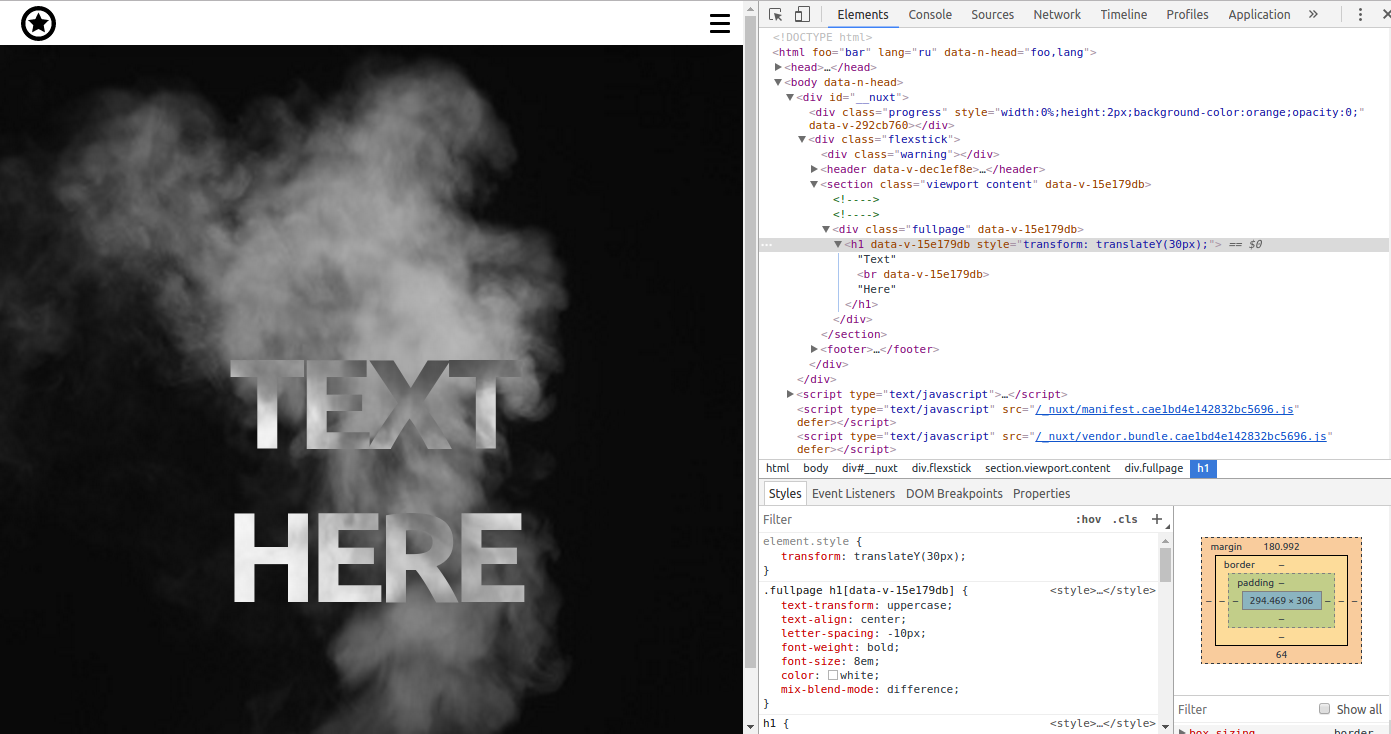
Why is transform being used here?
In general, I use the plugin - https://github.com/jsnanigans/vue-parallax-js
It works, but the problem is that using it, the element is shifted on the page immediately upon loading, even before the scroll itself. For example here: 
Is there any way to fix this? I can't find this cant in the vue-parallax-js.js code itself.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question