Answer the question
In order to leave comments, you need to log in
Why is there no field conflict?
Hello.
I'm reading a book and came across the topic "Field Conflict".
I quote:
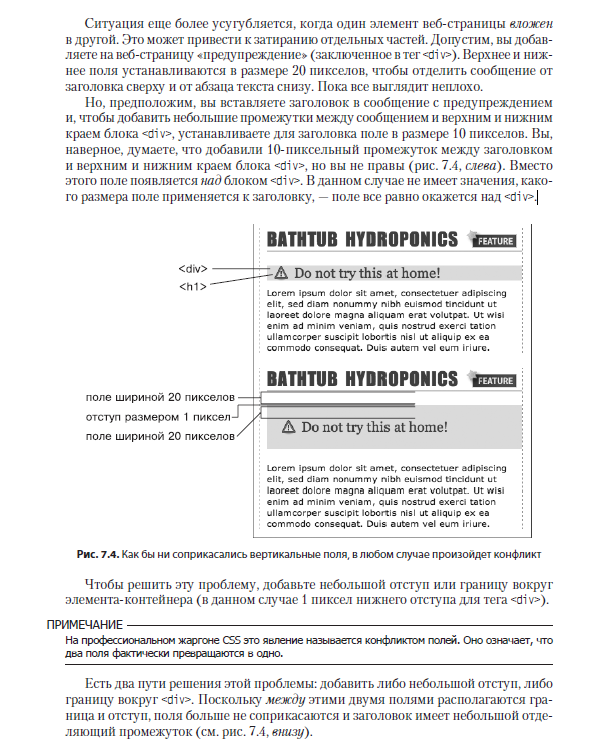
The situation is even more aggravated when one web page element is nested within another. This can lead to mashing of individual parts. Let's say you add a "warning" (wrapped in a div tag) to a web page. The top and bottom margins are set to 20 pixels to separate the message from the heading at the top and from the paragraph of text at the bottom. So far everything looks good.
But let's say you insert a heading into a warning message, and to add some space between the message and the top and bottom of the div, you set the heading's margin to 10 pixels. You probably think you've added a 10-pixel gap between the title and the top and bottom of the div, but you're wrong (Figure 7.4, left). Instead, the box appears above the div block. In this case, it doesn't matter what size margin is applied to the header, the margin will still be above the div
<div class="my-box">
<p>Some text</p>
</div>.my-box p {
border: 1px solid #C93D3D;
margin: 150px 0 150px;
}

Answer the question
In order to leave comments, you need to log in
So the book says about the distance between the text and the block , which just didn’t appear for you. In other words, they hint that padding should be used in such cases, and not margin.
It seems that the conflict described does not always occur. Maybe because of the built-in styles of some browsers?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question