Answer the question
In order to leave comments, you need to log in
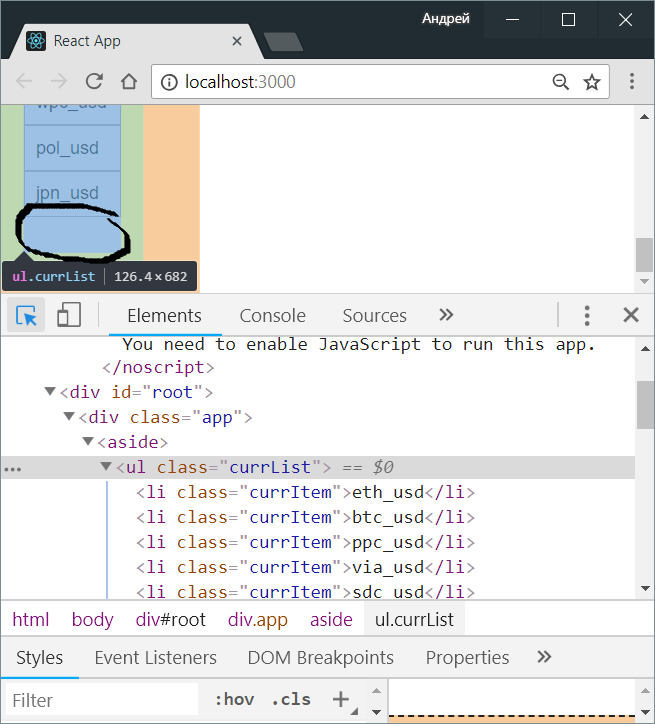
Why is there an extra space at the bottom of the list?

.currList {
max-height: 100%;
height: 100%;
max-width: 300px;
list-style-type: none;
overflow-y: auto;
margin-right: 50px;
background: #f3f3f3;
padding: 20px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question