Answer the question
In order to leave comments, you need to log in
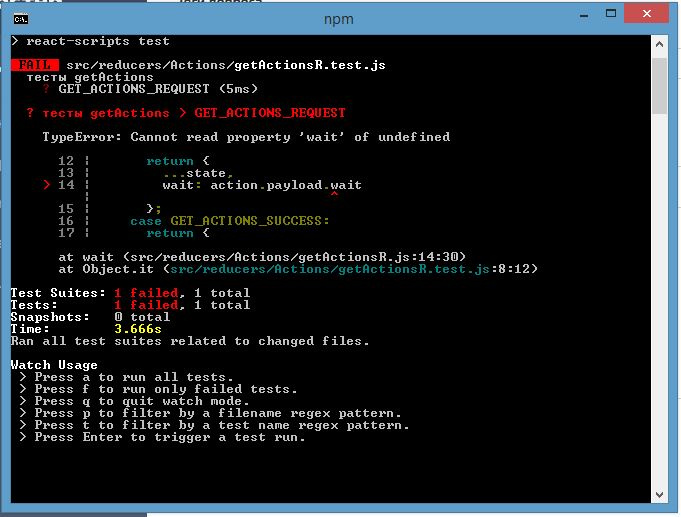
Why is there an error when testing the reducer in the terminal?
Greetings) I study testing.
When testing the reducer, an error occurs in the terminal (Cannot read property 'wait' of undefined) . Why? What's wrong? Help please :)
Action
export const GET_ACTIONS_REQUEST = "GET_ACTIONS_REQUEST";
export const GET_ACTIONS_SUCCESS = "GET_ACTIONS_SUCCESS";
const getActions = () => {
return dispatch => {
dispatch({
type: GET_ACTIONS_REQUEST,
payload: {
wait: true
}
});
let act = async () => {
try {
let response = await fetch(`data/actions/actions.json`);
let data = await response.json();
dispatch({
type: GET_ACTIONS_SUCCESS,
payload: {
wait: false,
data: data
}
});
} catch (err) {
console.log(err);
}
};
act();
};
};
export default getActions;import { GET_ACTIONS_REQUEST } from "../../actions/Actions/getActions";
import { GET_ACTIONS_SUCCESS } from "../../actions/Actions/getActions";
export const initialState = {
wait: true,
data: []
};
const getActionsR = (state = initialState, action) => {
switch (action.type) {
case GET_ACTIONS_REQUEST:
return {
...state,
wait: action.payload.wait
};
case GET_ACTIONS_SUCCESS:
return {
...state,
wait: action.payload.wait,
data: action.payload.data
};
default:
return state;
}
};
export default getActionsR;import getActionsR, { initialState } from "./getActionsR";
describe("тесты getActions", () => {
it("GET_ACTIONS_REQUEST", () => {
const action = {
type: "GET_ACTIONS_REQUEST"
};
expect(getActionsR(initialState, action)).toEqual({
...initialState,
wait: true
});
});
});
Answer the question
In order to leave comments, you need to log in
You call the reducer with an action
const action = {
type: "GET_ACTIONS_REQUEST"
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question