Answer the question
In order to leave comments, you need to log in
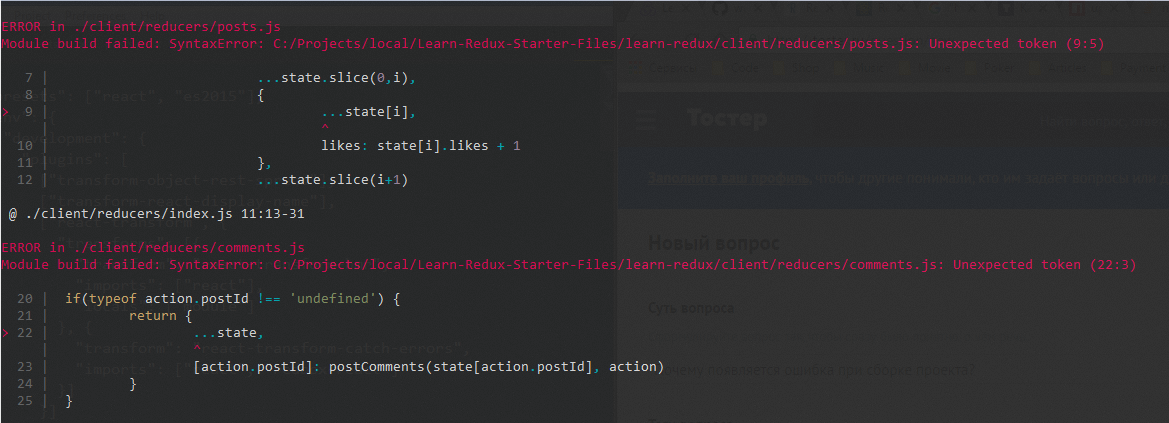
Why is there an error when building the project?
package.json
{
"name": "name",
"version": "1.0.0",
"description": ":) ",
"scripts": {
"build:webpack": "set NODE_ENV=production && webpack --config ./webpack.config.prod.js",
"build": "npm run clean && npm run build:webpack",
"test": "NODE_ENV=production mocha './tests/**/*.spec.js' --compilers js:babel-core/register",
"clean": "rimraf dist",
"start": "node devServer.js",
"tunnel": "browser-sync start --proxy localhost:7770 --tunnel name"
},
"dependencies": {
"babel-core": "^6.7.7",
"babel-eslint": "^6.0.4",
"babel-loader": "^6.2.4",
"babel-plugin-react-transform": "^2.0.2",
"babel-plugin-transform-object-rest-spread": "^6.6.5",
"babel-plugin-transform-react-display-name": "^6.5.0",
"babel-polyfill": "^6.7.4",
"babel-preset-es2015": "^6.6.0",
"babel-preset-react": "^6.5.0",
"css-loader": "^0.23.1",
"eslint": "^2.9.0",
"eslint-plugin-babel": "^3.2.0",
"eslint-plugin-react": "^5.0.1",
"express": "^4.13.4",
"raven-js": "^2.3.0",
"react": "^15.0.2",
"react-addons-css-transition-group": "^15.0.2",
"react-dom": "^15.0.2",
"react-redux": "^4.4.5",
"react-router": "^2.4.0",
"react-router-redux": "^4.0.4",
"react-transform-catch-errors": "^1.0.2",
"react-transform-hmr": "^1.0.4",
"redbox-react": "^1.2.3",
"redux": "^3.5.2",
"rimraf": "^2.5.2",
"style-loader": "^0.13.1",
"stylus": "^0.54.5",
"stylus-loader": "^2.0.0",
"webpack": "^1.13.0",
"webpack-dev-middleware": "^1.6.1",
"webpack-hot-middleware": "^2.10.0"
},
"devDependencies": {
"expect": "^1.18.0",
"expect-jsx": "^2.5.1",
"mocha": "^2.4.5",
"react-addons-test-utils": "^15.0.2"
}
}var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: 'source-map',
entry: [
'./client/nameapp'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: '/static/'
},
plugins: [
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': "'production'"
}
}),
new webpack.optimize.UglifyJsPlugin({
compressor: {
warnings: false
}
})
],
module: {
loaders: [
// js
{
test: /\.js$/,
loaders: ['babel'],
include: path.join(__dirname, 'client')
},
// CSS
{
test: /\.styl$/,
include: path.join(__dirname, 'client'),
loader: 'style-loader!css-loader!stylus-loader'
}
]
}
};{
"presets": ["react", "es2015"],
"env": {
"development": {
"plugins": [
["transform-object-rest-spread"],
["transform-react-display-name"],
["react-transform", {
"transforms": [{
"transform": "react-transform-hmr",
"imports": ["react"],
"locals": ["module"]
}, {
"transform": "react-transform-catch-errors",
"imports": ["react", "redbox-react"]
}]
}]
]
},
"production": {
"plugins": [
["transform-object-rest-spread"],
["transform-react-display-name"]
]
}
}
}
Answer the question
In order to leave comments, you need to log in
You are using the Spread operator(...) which is not in es2015 but will be in 2016 or something...
you need a preset : stage-0
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question