Answer the question
In order to leave comments, you need to log in
Why is there an error when adding "BrowserAnimationsModule" to Angular?
Good afternoon, the angular-material doc says that you need to install the "BrowserAnimationsModule" and import it into the main application module. So I did, there were problems with the paths, which was decided, the answer is here .
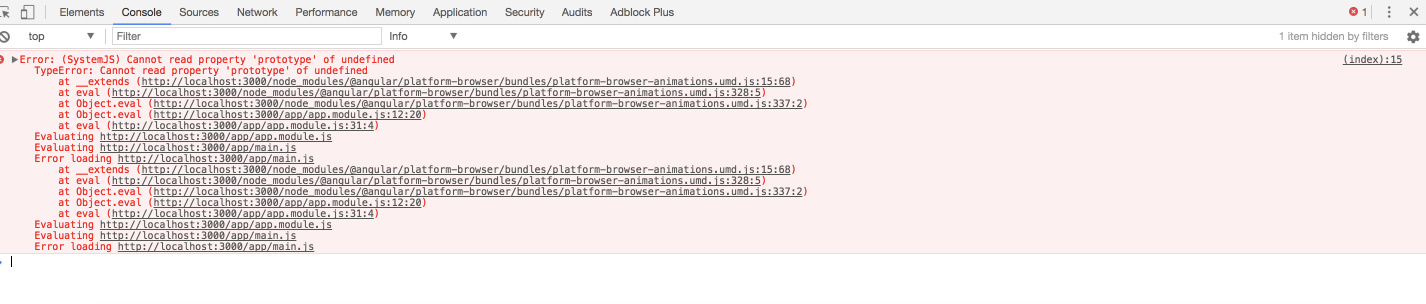
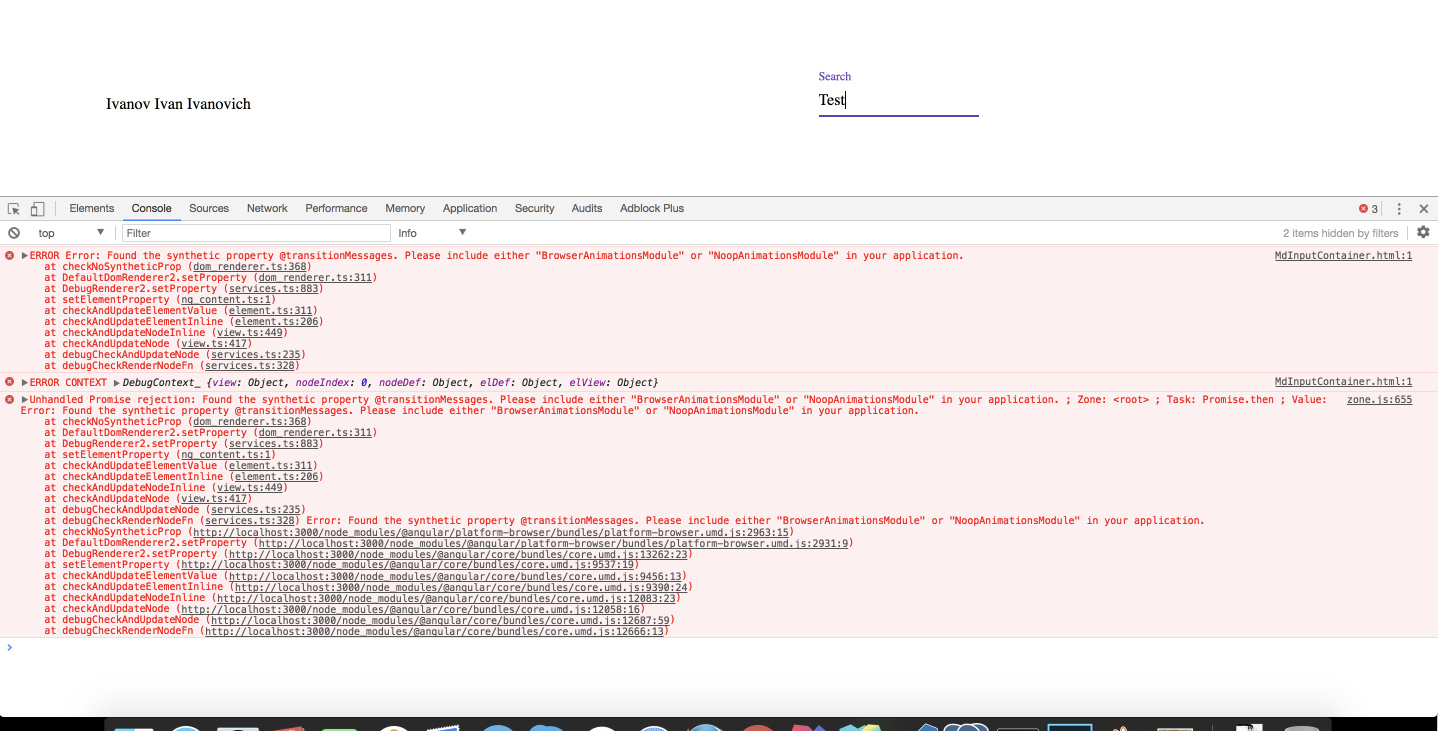
Now, when I connect the module, I get an error in the browser console 
. My app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MdGridListModule, MdInputModule } from '@angular/material';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenuComponent } from 'app/component/menu/menu.component';
import 'node_modules/hammerjs/hammer.js';
@NgModule({
imports: [ BrowserAnimationsModule, BrowserModule, FormsModule, MdGridListModule, MdInputModule ],
exports: [ MdGridListModule, MdInputModule ],
declarations: [ AppComponent, MenuComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }(function (global) {
System.config({
paths: {
'npm:': 'node_modules/'
},
map: {
app: 'app',
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
'@angular/material': 'npm:@angular/material/bundles/material.umd.js',
'@angular/cdk': 'npm:@angular/cdk/bundles/cdk.umd.js',
'@angular/animations': 'npm:@angular/animations/bundles/animations.umd.js',
'@angular/animations/browser': 'npm:@angular/animations/bundles/animations-browser.umd.js',
'@angular/platform-browser/animations': 'npm:@angular/platform-browser/bundles/platform-browser-animations.umd.js',
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js'
},
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);"@angular/cdk": "^2.0.0-beta.8",
"@angular/material": "^2.0.0-beta.8"
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question