Answer the question
In order to leave comments, you need to log in
Why is there an error due to a CORS request?
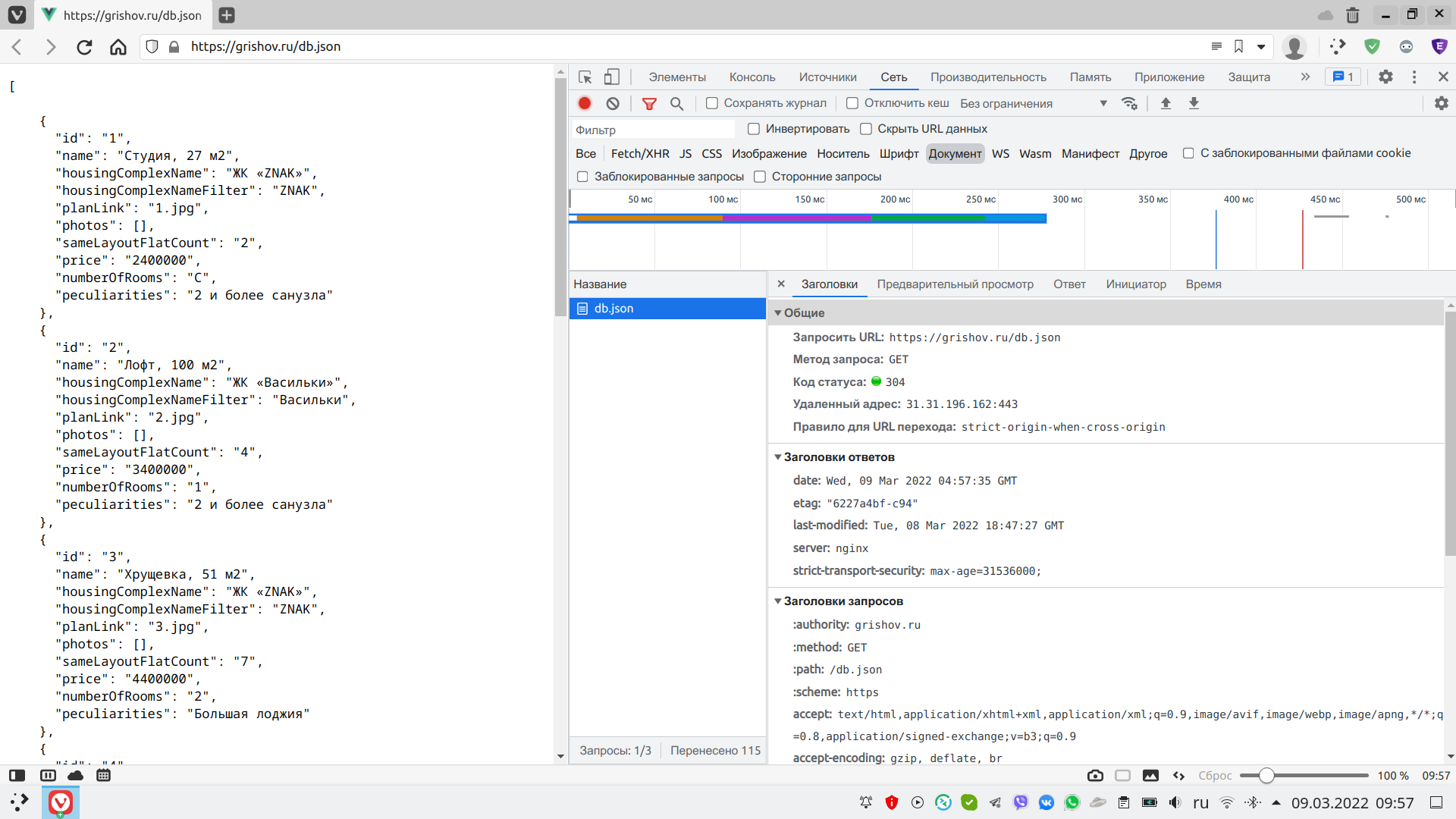
Good evening. I have my own website. In it, I created a db.json file and I want to access it from another project using axios, but an error appears:
Access to XMLHttpRequest at ' https://grishov.ru/db.json ' from origin ' localhost:8080 ' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
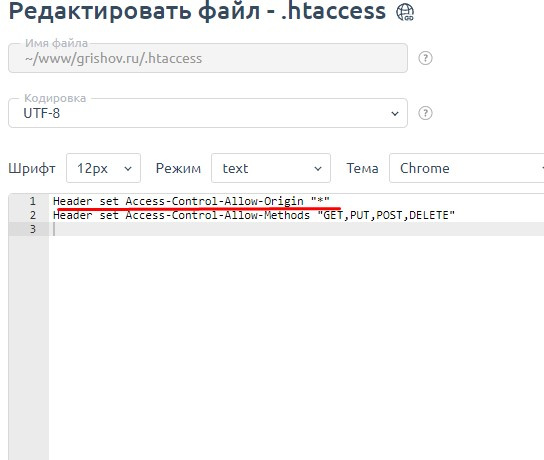
Having figured it out, I added a .htaccess file to the site and in it Header set Access-Control-Allow-Origin "*", but still the error does not disappear, I can not understand why.
Thanks for any advice.


Answer the question
In order to leave comments, you need to log in
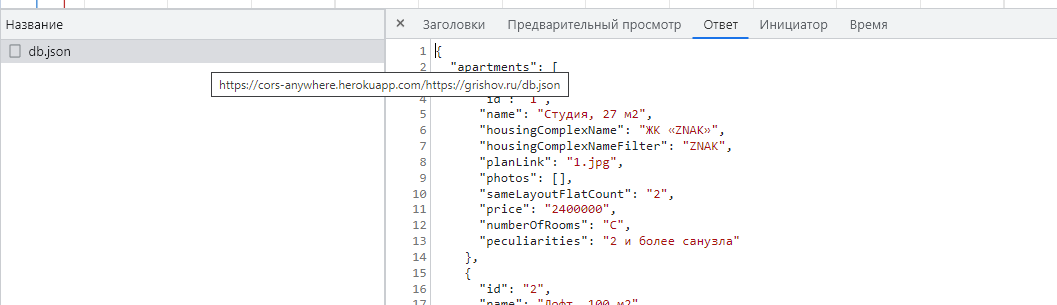
Crutch via https://cors-anywhere.herokuapp.com/https://grisho...
https://qna.habr.com/q/654661
$.ajax({
type: "GET",
url: 'https://cors-anywhere.herokuapp.com/https://grishov.ru/db.json',
success: function (response) {
console.log(response)
}
});
Having figured it out, I added a .htaccess file to the site and in it Header set Access-Control-Allow-Origin "*", but still the error does not disappear, I can not understand why.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question