Answer the question
In order to leave comments, you need to log in
In Opencart, I connected the script in the header, it worked on the main page, but it is not visible on all other pages, what could be the problem?
In Opencart, I connected the script in the header, it worked on the main page, but it is not visible on all other pages.
And it seems that I updated the modules and cleared the cache. At the same time, the strangest thing is that it is not connected, even though the idea is that the same hat is used.
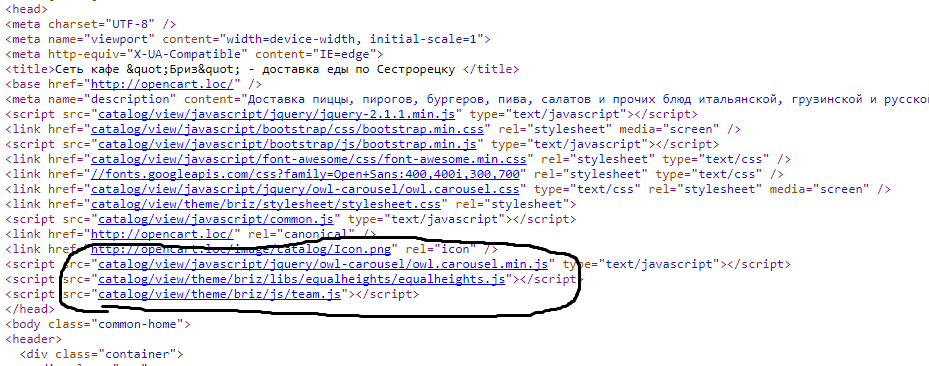
This is the page code from the main page 
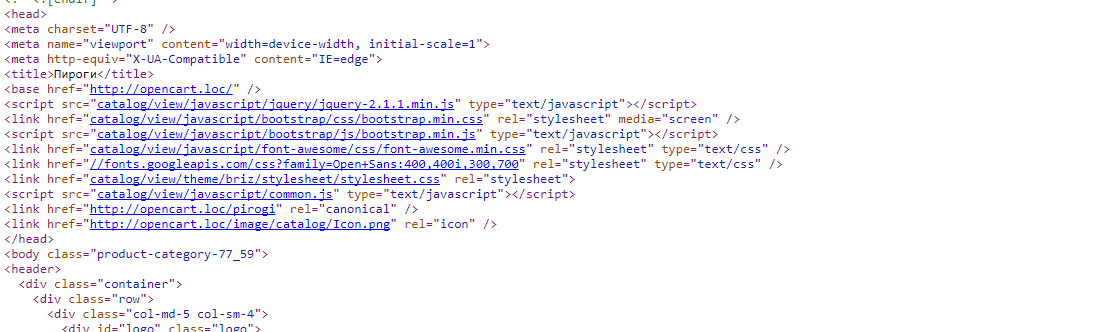
And this is from any other
Answer the question
In order to leave comments, you need to log in
Thank you all for the advice, but they did not help, I found how to fix it, I just raised the links above and it all worked.
Because relative to the main page, your script is located along this path, but not from the internal ones, because your path is not from the "catalog" root, but from the "/catalog" root
Most likely you connected the files in the wrong place, write where you made the changes.
It needs to be included in the file: /catalog/view/theme/default/template/common/header.tpl
I'm not familiar with opencart. but I wrote a self-written site in python (+ django), and the reason may be that you can inherit from the main page and did not include this script in the inherited block.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question