Answer the question
In order to leave comments, you need to log in
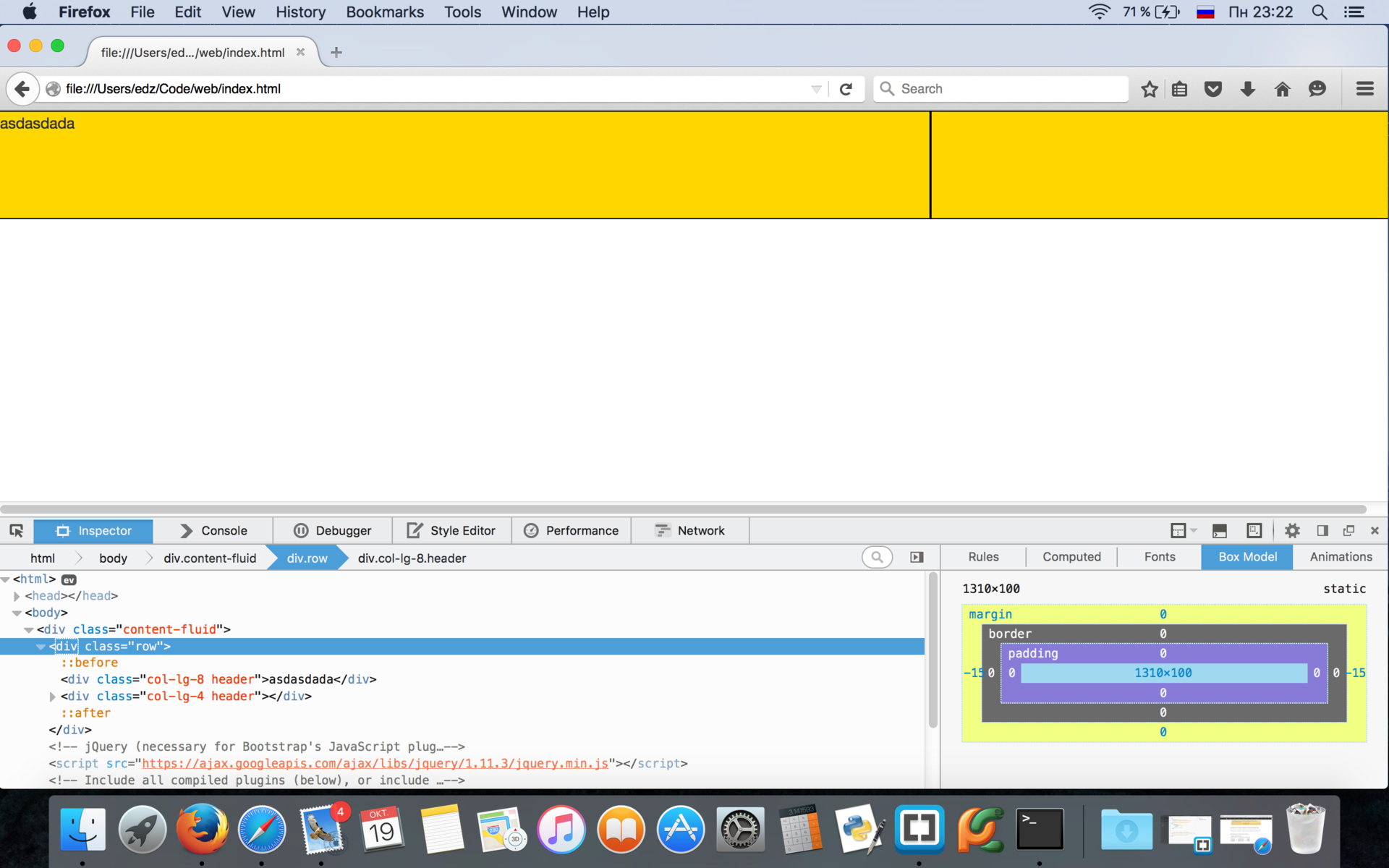
Why is there a scroll on the page?
The bottom scroll appears on the page, I do not go beyond 12 columns 
if I force margin: 0; for a block with the class row, then everything is fine, but why does it appear? If I understand correctly, it shouldn't be.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="content-fluid">
<div class="row">
<div class="col-lg-8 header">
asdasdada
</div>
<div class="col-lg-4 header">
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>.header{
height: 100px;
background-color: gold;
border: 1px solid black;
}Answer the question
In order to leave comments, you need to log in
What is your content-fluid class ?
You need container-fluid .
And the div is not closed<div class="col-lg-4 header">
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question