Answer the question
In order to leave comments, you need to log in
Why is there a problem with change detection in angular when using modified scroll?
Hi all. I use https://github.com/MurhafSousli/ngx-scrollbar in angular and there is some problem with change detection later on components where scroll is used. Auto-update is enabled at the scrollbar. 
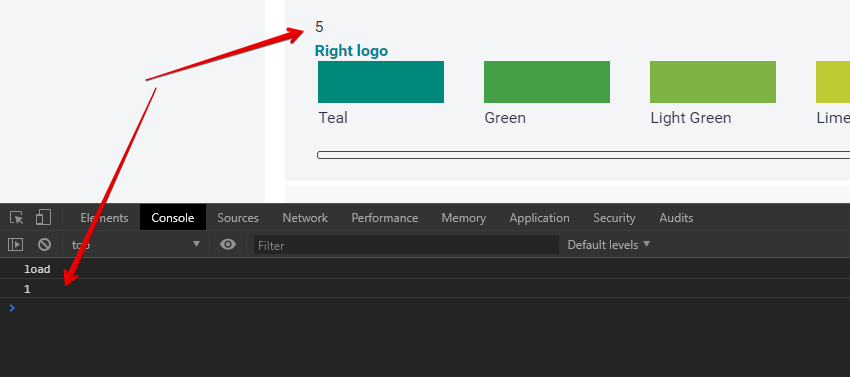
5ka it's just a variable, not observable or something else, and not inside the scrollbar. On the scroll event, change it to 1, we see that everything is ok in the console. And the page is not updated.
I don't understand what's the matter. Trouble with the detector. For each sneeze, the change detector is also somehow not desirable to call.
Maybe someone knows why this is happening.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question