Answer the question
In order to leave comments, you need to log in
Why is there a lot of empty space in the layout on standard android browsers?
Hello.
For the first time I encountered such a problem that I can’t grammatically formulate in Google.
The point is.
Link to the patient
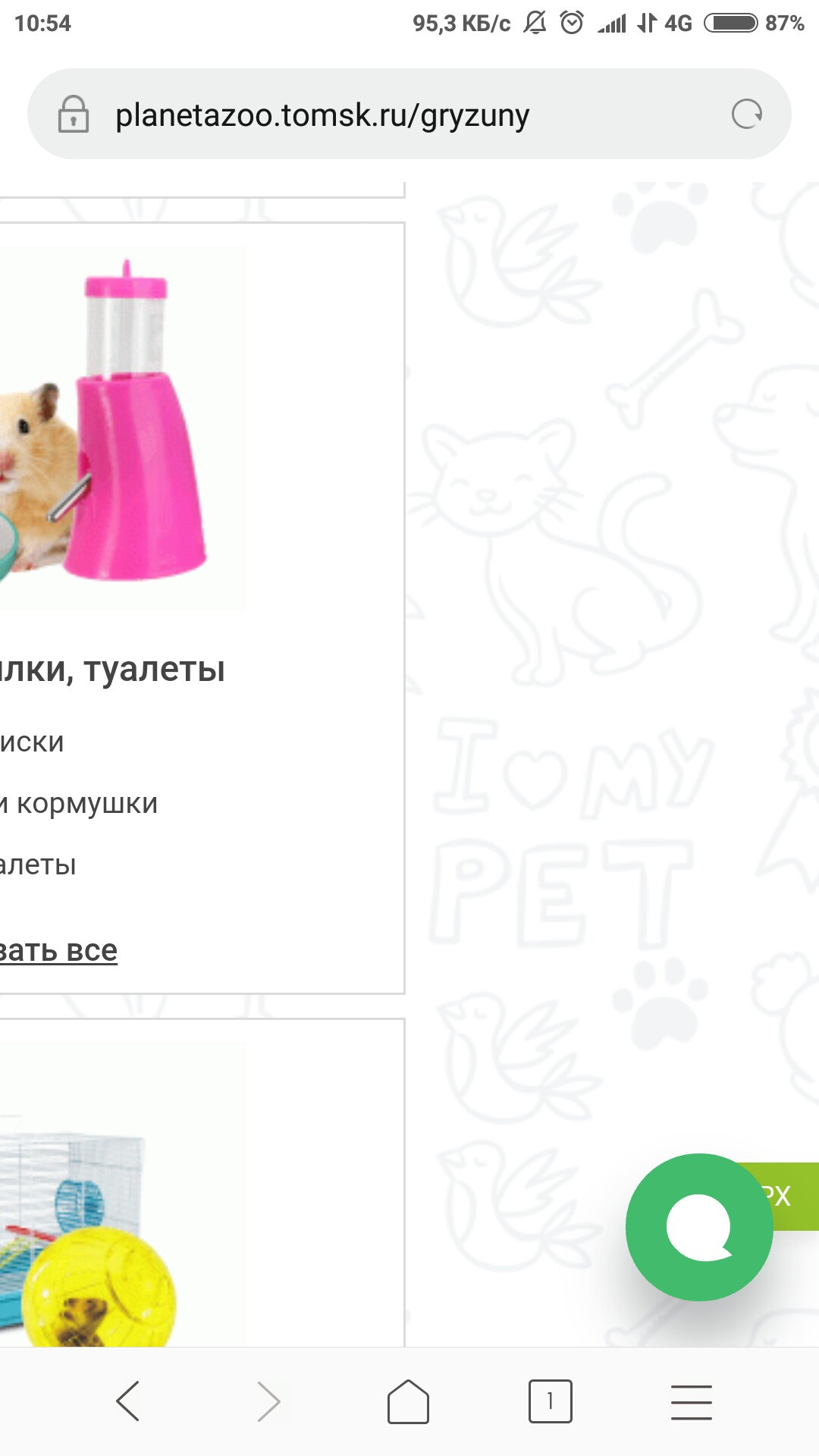
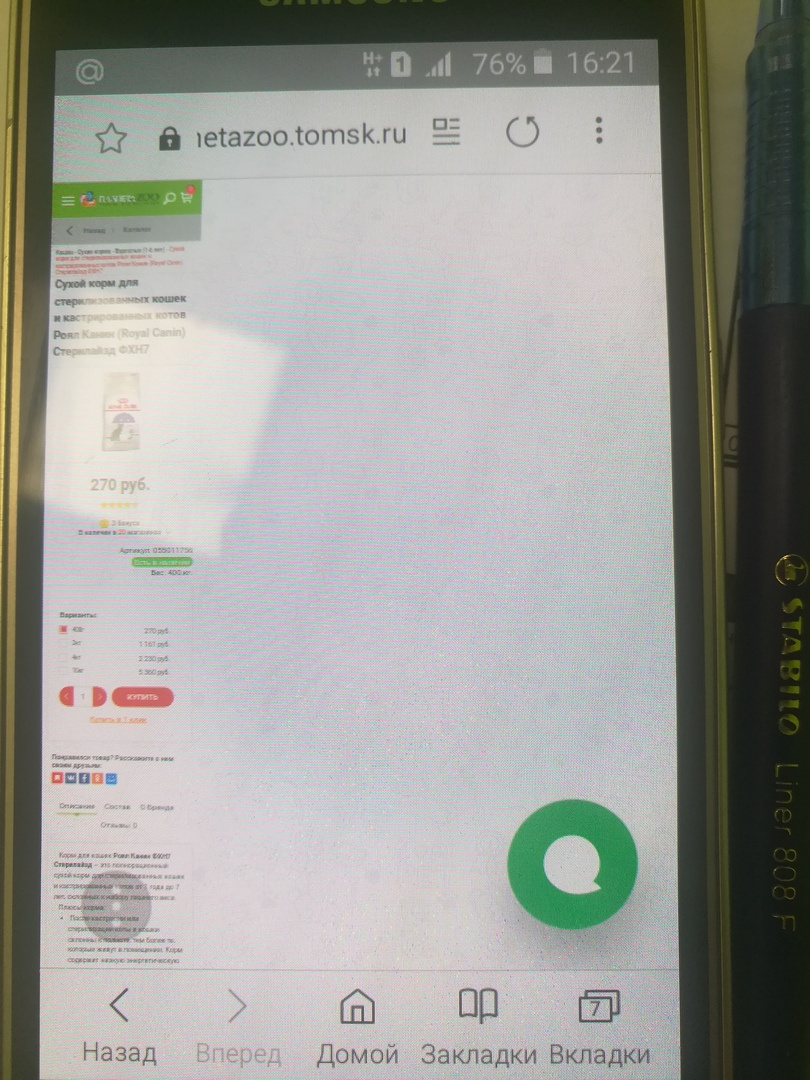
There is a site, everything is more or less normal on the frontend.
But! There is one not pleasant feature. It is worth opening on any standard browser of any android, the site adapts as needed, only leaving the space on the right tending to infinity.

Answer the question
In order to leave comments, you need to log in
In general, it was my jamb for inattention.
There was a problem in working out the "Burger". Not all elements on the mobile phone were hidden.
It was...
<div class="j-block__mobile">
<a href="#j-offcanvas__leftmenu" class="j-button j-button__mobile">
Каталог
</a>
<a href="#j-offcanvas__topmenu" class="j-button j-button__mobile">
Меню
</a>
<!-- вырезано -->
</div><div class="j-block__mobile">
<a href="#j-offcanvas__leftmenu" class="j-button j-button__mobile">
<span>Каталог</span>
</a>
<a href="#j-offcanvas__topmenu" class="j-button j-button__mobile">
<span>Меню</span>
</a>
<!-- вырезано -->
</div>@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
body{
max-width: 100vw!important;
overflow-x: hidden!important;
}
.j-block__mobile{
max-width: 100%;
}
.j-button.j-button__mobile>span{
display: none;
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question