Answer the question
In order to leave comments, you need to log in
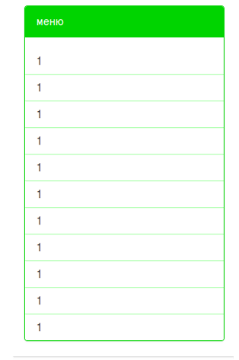
Why is there a free space under the heading?
Hey!
Can you please tell me why I have an empty space between the title and the first line of the menu list?
I use standard css - bootstrap
html code:
<div class="col-xs-12 col-sm-3">
<div class="panel panel-primary">
<div class="panel-heading">меню</div>
<ul class="list-group">
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
<li class="list-group-item">1</li>
</ul>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
See code. Most likely the issue is FLOAT, or display:inline-block;
PS - Better yet, post the code somewhere and let me see it, and you'll get an answer right away
there is no such indent in bootstrap by default. it means I installed it. look in devtools where it is from
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question