Answer the question
In order to leave comments, you need to log in
Why is the whole picture not displayed, but if I do display: none, display: flex, then the whole picture is displayed?
there is an application based on cordova, when loading a picture, it is not displayed completely, if I load it in the process of interacting with the application (i.e., I receive info via web sockets that I need to show the picture).
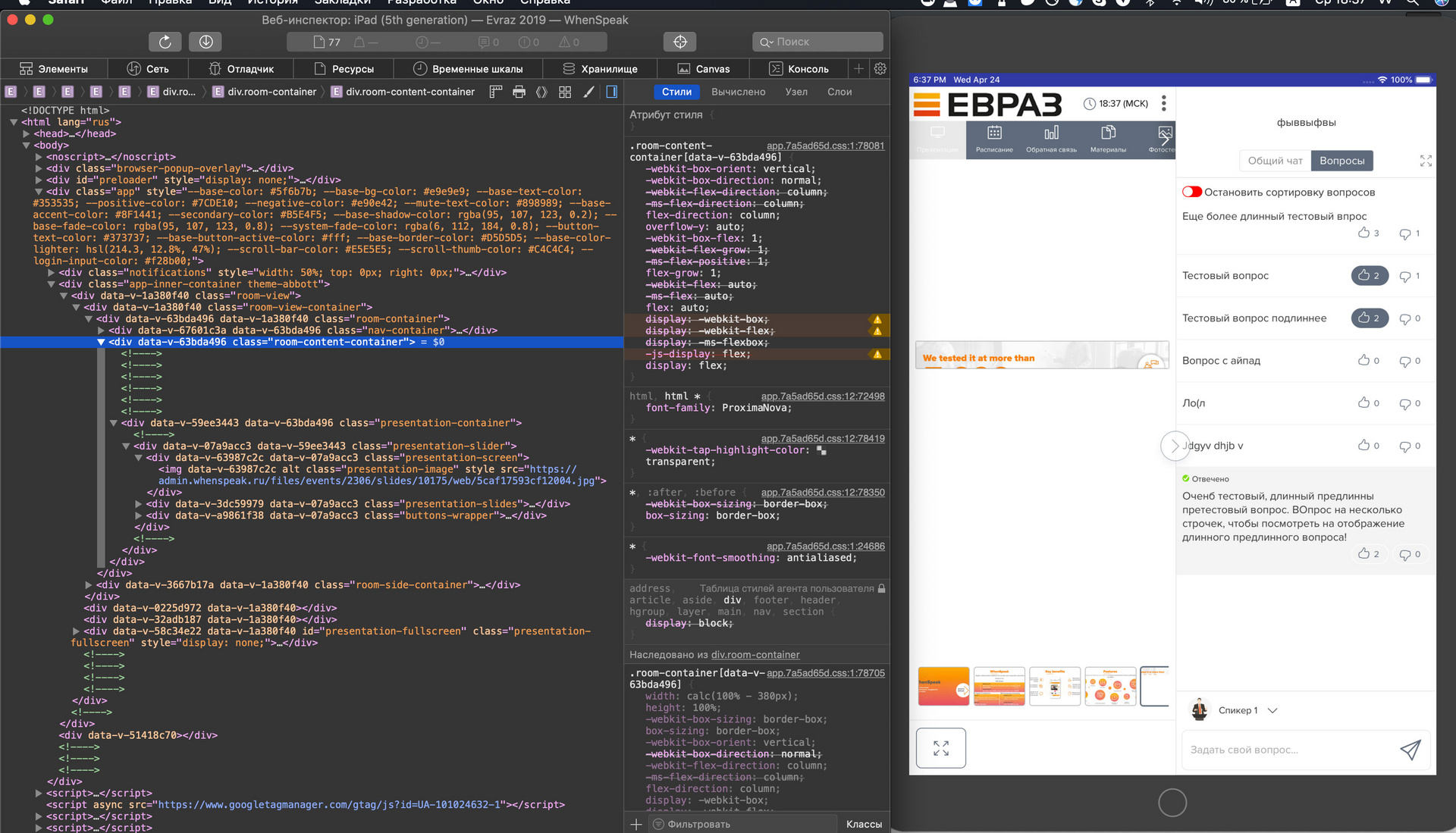
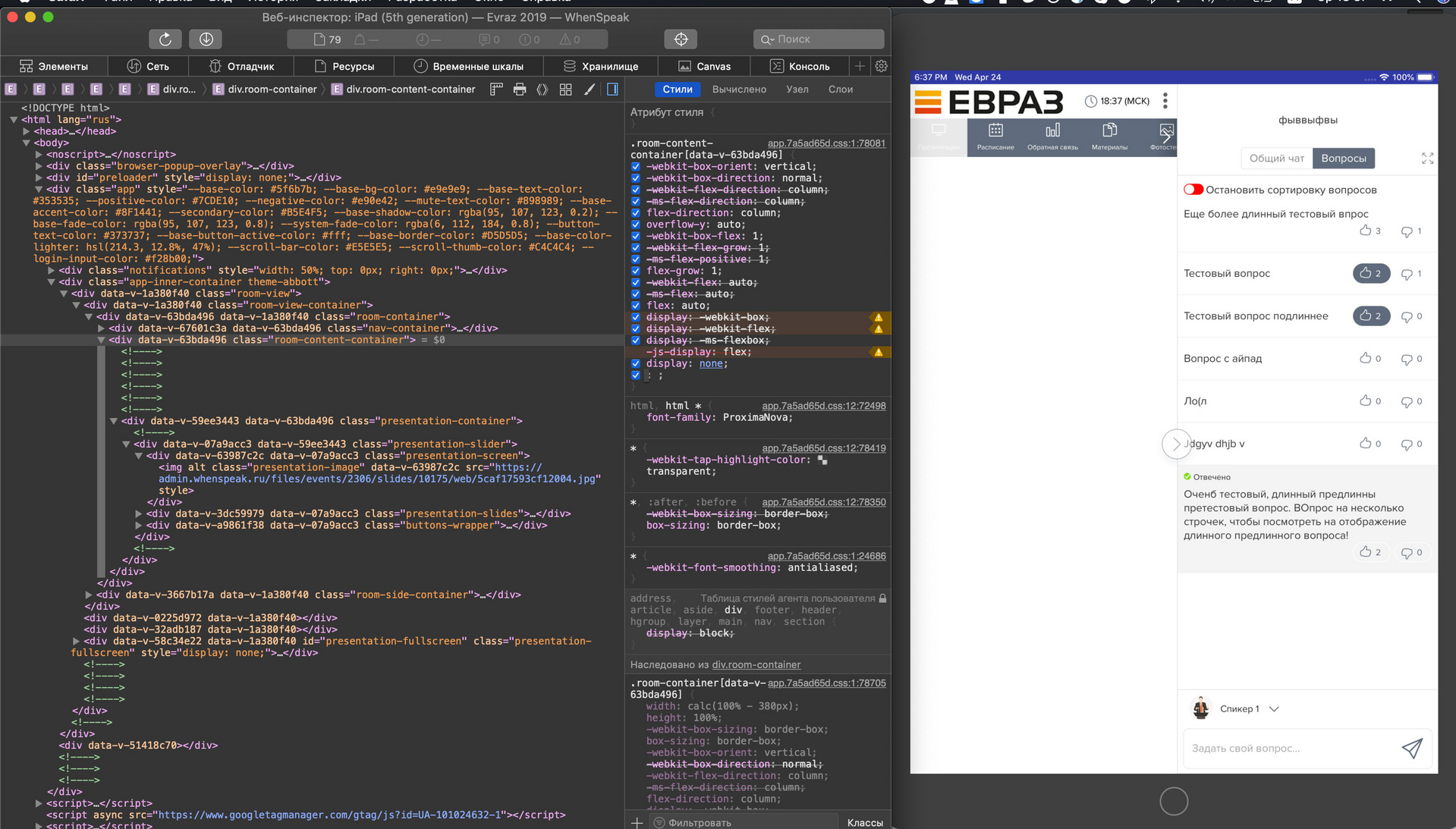
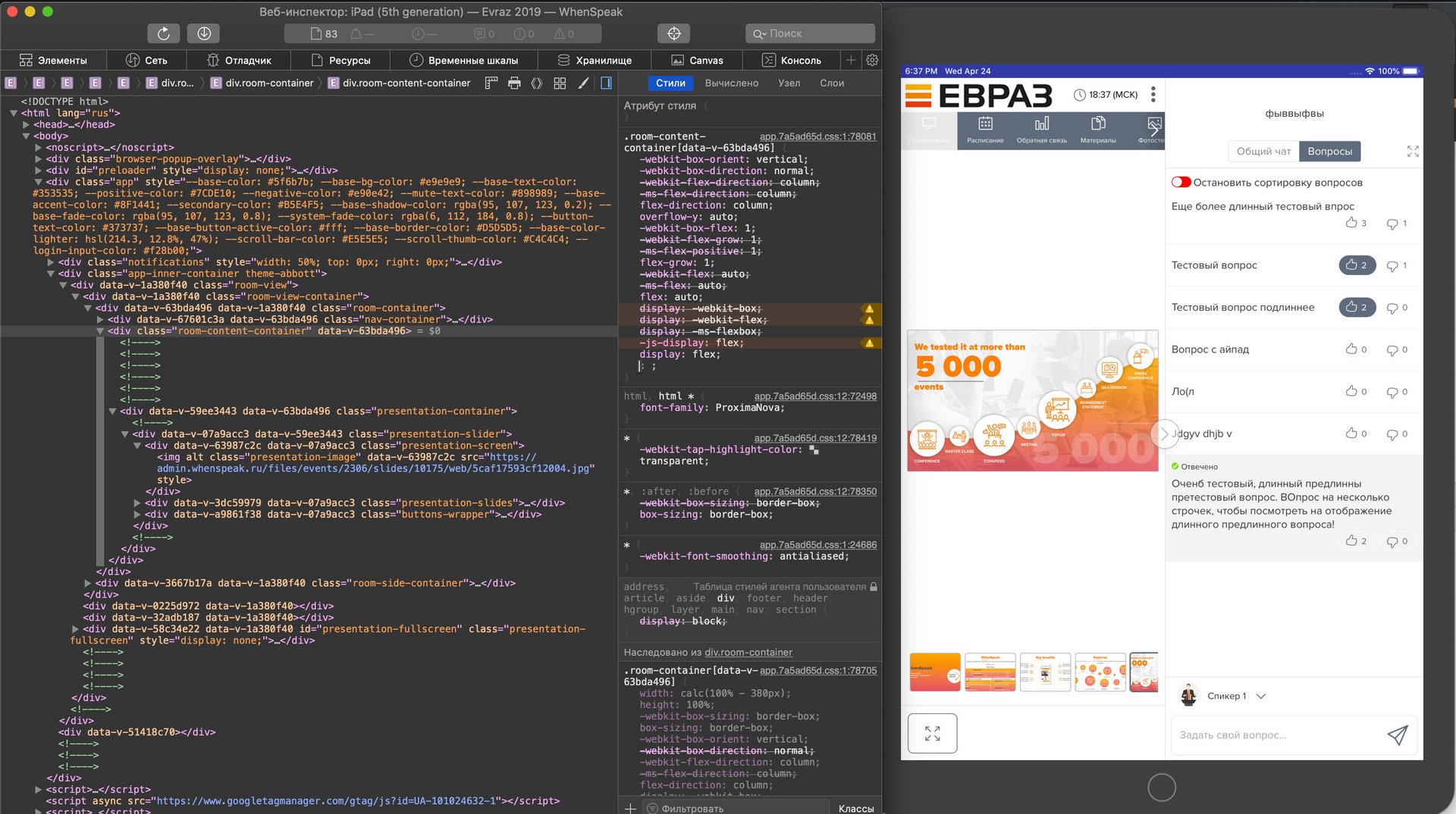
To clarify the picture:
it doesn’t work 
turned off the display 
turned on the display 
question, how to make it work without it? Thank you!
Answer the question
In order to leave comments, you need to log in
Probably, when the application starts loading the image, the browser does not know the size of the image. And when it is already loaded, the browser accordingly adequately responds to its change.
I will assume that you need to load the picture into a js object, and then insert it into the house by the callback of its loading. Well, or somehow make sure that the picture is loaded before inserting it into the house.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question