Answer the question
In order to leave comments, you need to log in
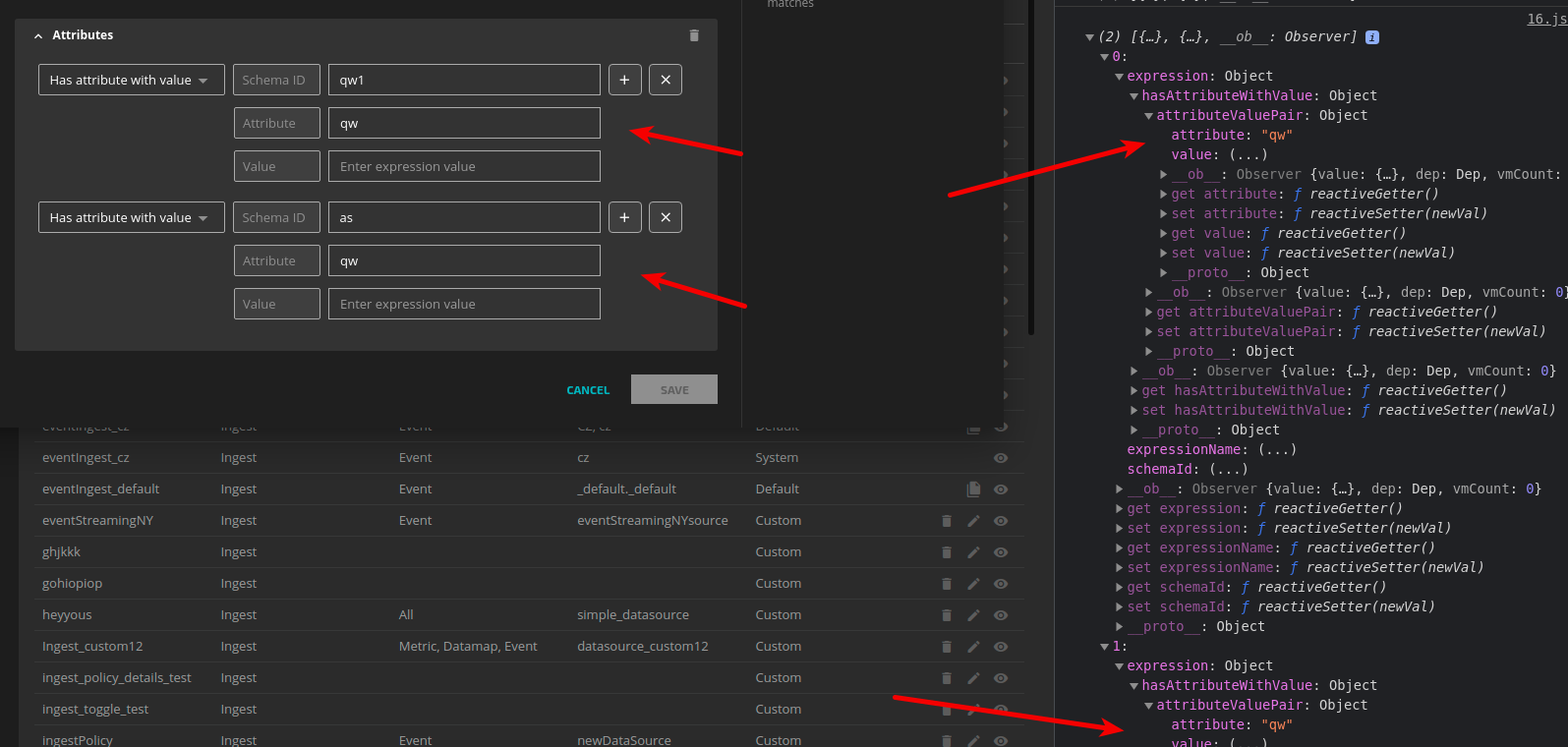
Why is the Vue.set method adding a value for two object properties in an array?
<z-text-field
value="field.expression[expressionValue(field.expressionName)].attributeValuePair.attribute"
placeholder="Enter expression attribute"
class="subfields-expression-field"
@input="onInputChange($event, 'attribute', index, true,
expressionValue(field.expressionName))"/>onInputChange(data, field, schemaIndex, isExpression = false, expressionName) {
const groupIndex = this.entitySchemasGroupIndex // 0
const groupName = this.schemaGroupName // attributes
this.setEntitySchema({
groupIndex,
groupName,
schemaIndex,
field,
expressionName,
isExpression,
data,
})
},
setEntitySchema(state, val) {
const { groupIndex, groupName, schemaIndex, field, expressionName, isExpression = false, data } = val
// find schema by group index and group name and schema index
const entitySchema = state.policyToEdit.schemas[groupIndex][groupName][schemaIndex]
// find expression value be expression title
const expressionValue = entityExpressionValuesMap[data]
// use expression value to find list of fields related to found expression
const expressionFields = expressionProps[groupName].fields[expressionValue]
if (isExpression) {
const expressionWrapperValue = attributeWithValueWrapperValues
.filter(ex => ex === expressionName)[0] || "" // check if expression has an additional wrapper
const obj = expressionWrapperValue.length > 0 ? entitySchema.expression[expressionName] :
entitySchema.expression
const key = expressionWrapperValue.length > 0 ? entityExpressionWrapperMap[expressionWrapperValue] :
expressionName
const params = { ...obj[key], [field]: data }
Vue.set(obj, `${key}`, params)
} else {
Vue.set(entitySchema, field, data)
// if expression chosen then add related fields to expression
if (entityExpressionValuesMap[data]) {
Vue.set(entitySchema, "expression", { [expressionValue]: expressionFields })
}
}
},
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question