Answer the question
In order to leave comments, you need to log in
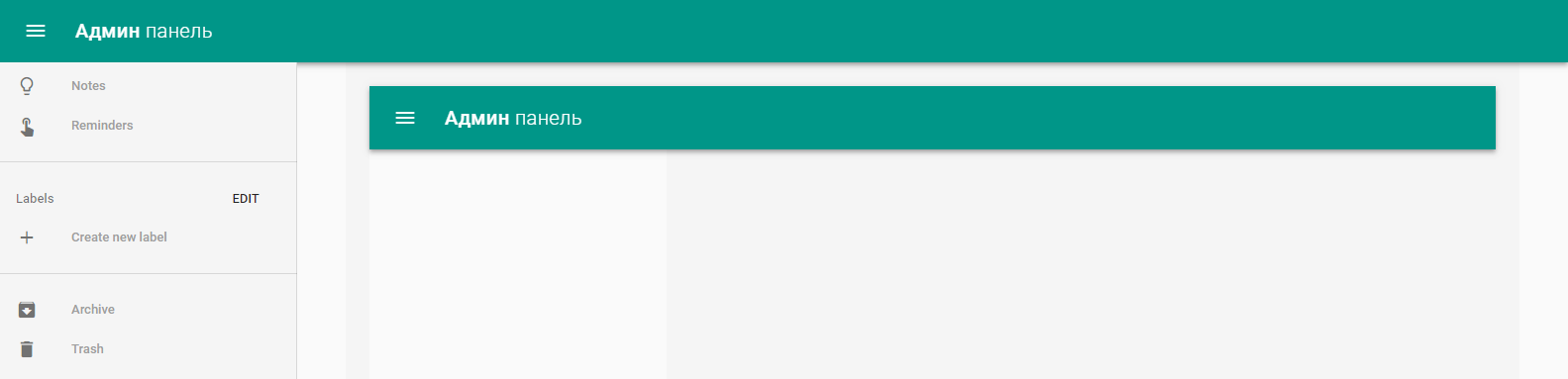
Why is the template displayed 2 times?
Hello.
Please tell me how to remove the output of the second template
{
path: '/admin',
name: 'admin',
component: () => import('../components/pages/admin/DashBoard'),
redirect: { path: '/admin/category' },
meta: {
// layout: 'admin-layout',
title: 'Админ панель',
// requiresAuth: true
},
children: [
{
path: 'category',
name: 'admin.category',
component: () => import('../components/pages/admin/Category'),
meta: {
title: 'Категория',
layout: 'admin-layout',
// requiresAuth: true
},
}
]
},
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question