Answer the question
In order to leave comments, you need to log in
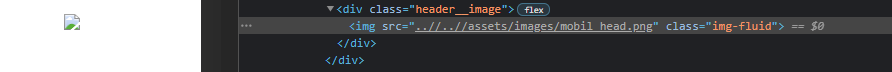
How to dynamically add link to images in single file vue components?
When you add a link to an image dynamically, the image itself does not appear in the single-file component. The image path is correct, using VS Code it displays images. Although if the same is done globally, then the images are displayed on the site. But when you do this in a separate component file, the image itself does not show, although everything looks ok. There are no errors in the console, what could be the problem here?



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question