Answer the question
In order to leave comments, you need to log in
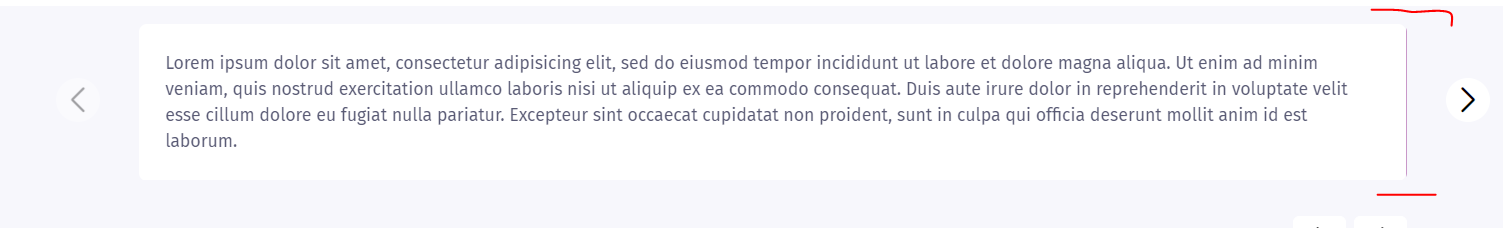
Why is the slide width not even in the swiper slider?

Installed swiper carousel .
Plugged in the following code:
$( document ).ready(function() {
var swiper = new Swiper('#slider', {
slidesPerView: 1,
autoHeight: true,
spaceBetween: 0,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
autoplay: {
delay: 333333500,
disableOnInteraction: false,
},
speed: 900
});
});.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question