Answer the question
In order to leave comments, you need to log in
Why is the site not adapting to bootstap 3?
Hello. There is a site that has long been made up for us on bootstrap. Please tell me why in the 320px resolution it does not adapt and does not increase somehow on the screen.
Put down
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">Answer the question
In order to leave comments, you need to log in
why, if bootstrap, then the site must adapt? Ridiculous assertion. The site has a minimum fixed width. You can see it if you zoom out the site in the browser. You will have a scroll bar at the bottom
I would also advise you to flip the hamburger. It is pressed only if you press exactly on the span but it seems to me that this is not correct.
And here, in general, something fierce prntscr.com/i7j6ly
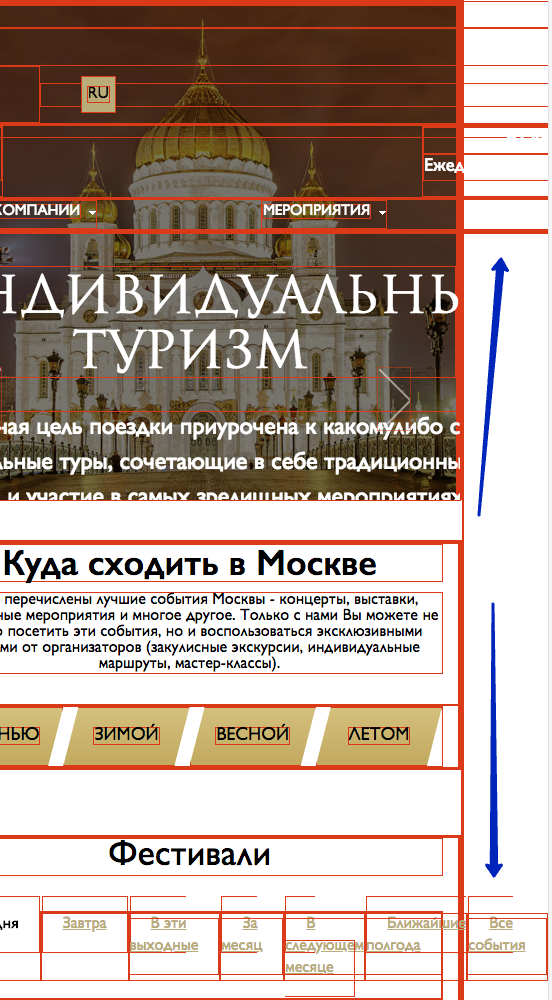
On the site, some elements have a fixed width and a minimum width - "non-responsive in responsive". Here is an example:
Good afternoon.
when viewed in firefox (in mobile mode - press CTRL + SHIFT + M for this)
you can see how the site is displayed on smartphones with a resolution of 320px
to find out the reason why this or that block "does not add up" in mobile, right click on the block and select "inspect element".
In the developer toolkit that appears, you will see how the layout element behaves at a given resolution. And you will also see in which css file and on which line you need to make changes.
In the same editor, you can play around and change the parameters without changing the CSS files (a kind of sandbox) to understand what the changes will lead to. for example the BODY
elementhas styles at a resolution of 320 (as FireFox shows, these styles are in the file roadto.alfaecology.ru/assets/theme/css/app.css on line 38)
body {
color: #000;
font-family: 'GillSans';
max-width: 1280px;
margin: 0 auto;
font-size: 16px;
min-width: 940px;
}@media screen and (max-width: 320px) {
body {
min-weight:320px;
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question