Answer the question
In order to leave comments, you need to log in
Why is the second element stretched more than its parent?
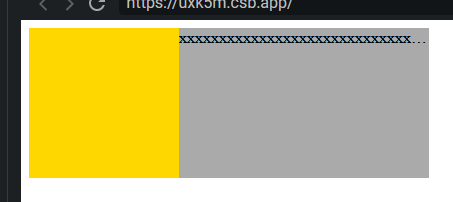
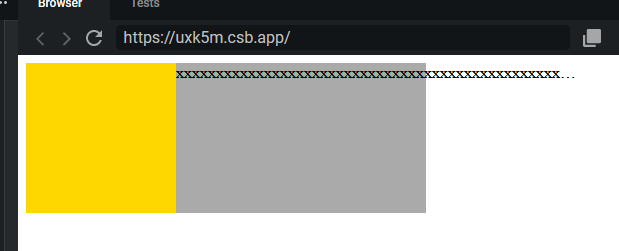
This example shows that one component has two children: a yellow square, and an inscription to the right of it.
Expected behavior: 
What happens: 
In the first screenshot, I manually hardcoded the max-width: 250px;. This option is not suitable, because not in all cases I will have a yellow square on the left.
In this case, the Code property should work text-overflow: ellipsis;
: codesandbox
Upd: I apologize for not providing all the details. We want the text to be one line and its container to have width: 100%;
Answer the question
In order to leave comments, you need to log in
the parent block of the block with the text needs to be registered overflow: hiddenand everything will work
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question