Answer the question
In order to leave comments, you need to log in
Why is the request from the Javascript client to the Java server failing?
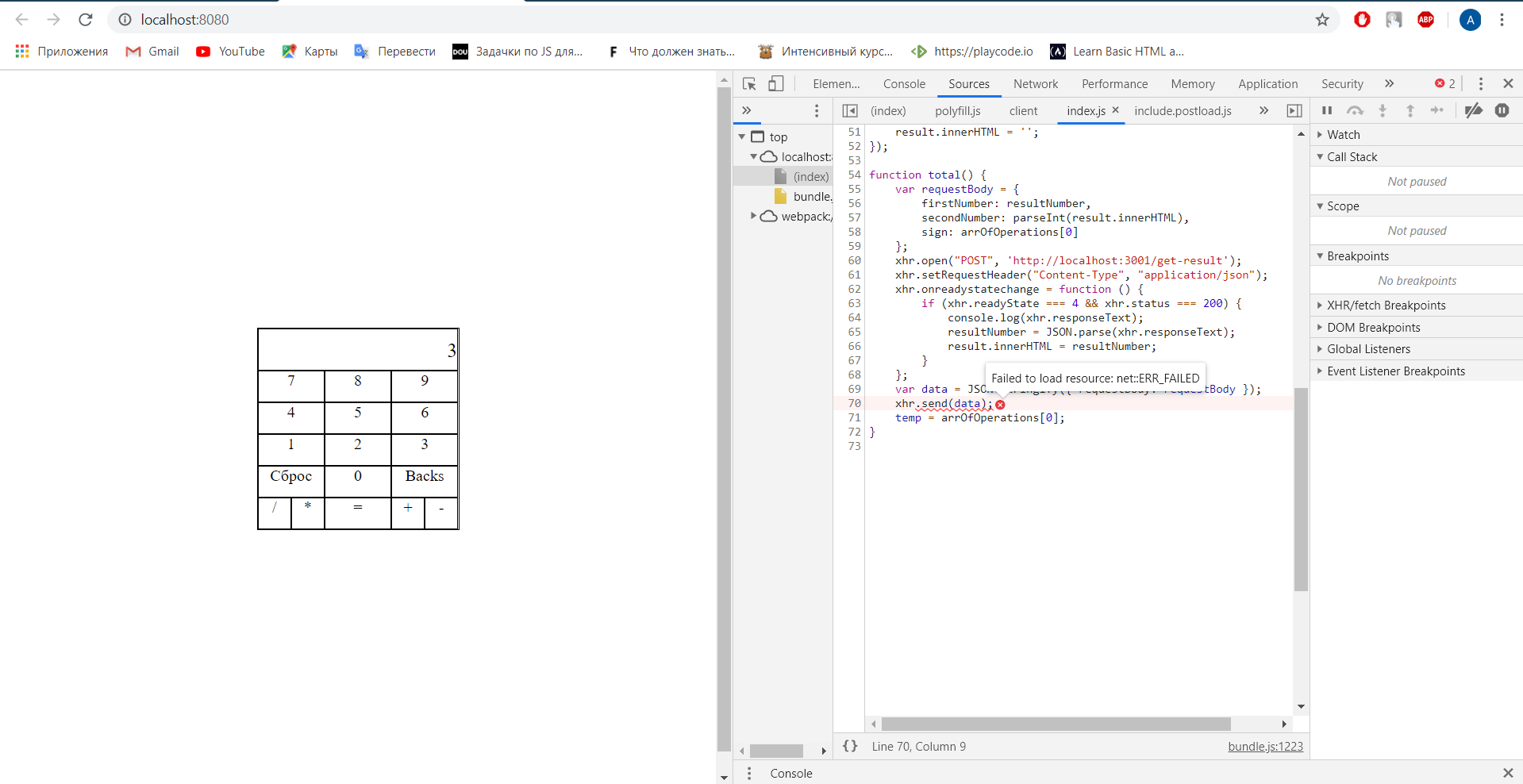
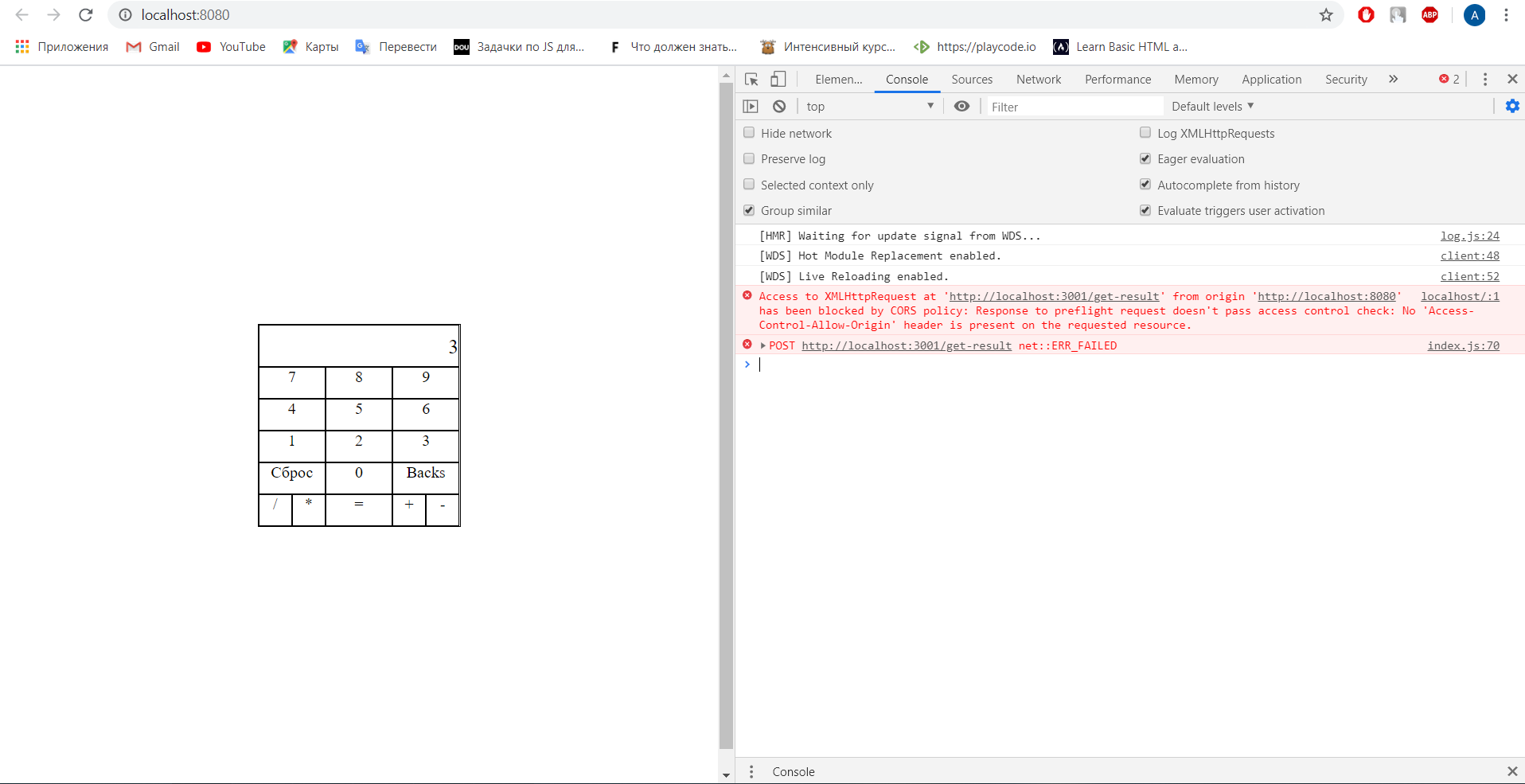
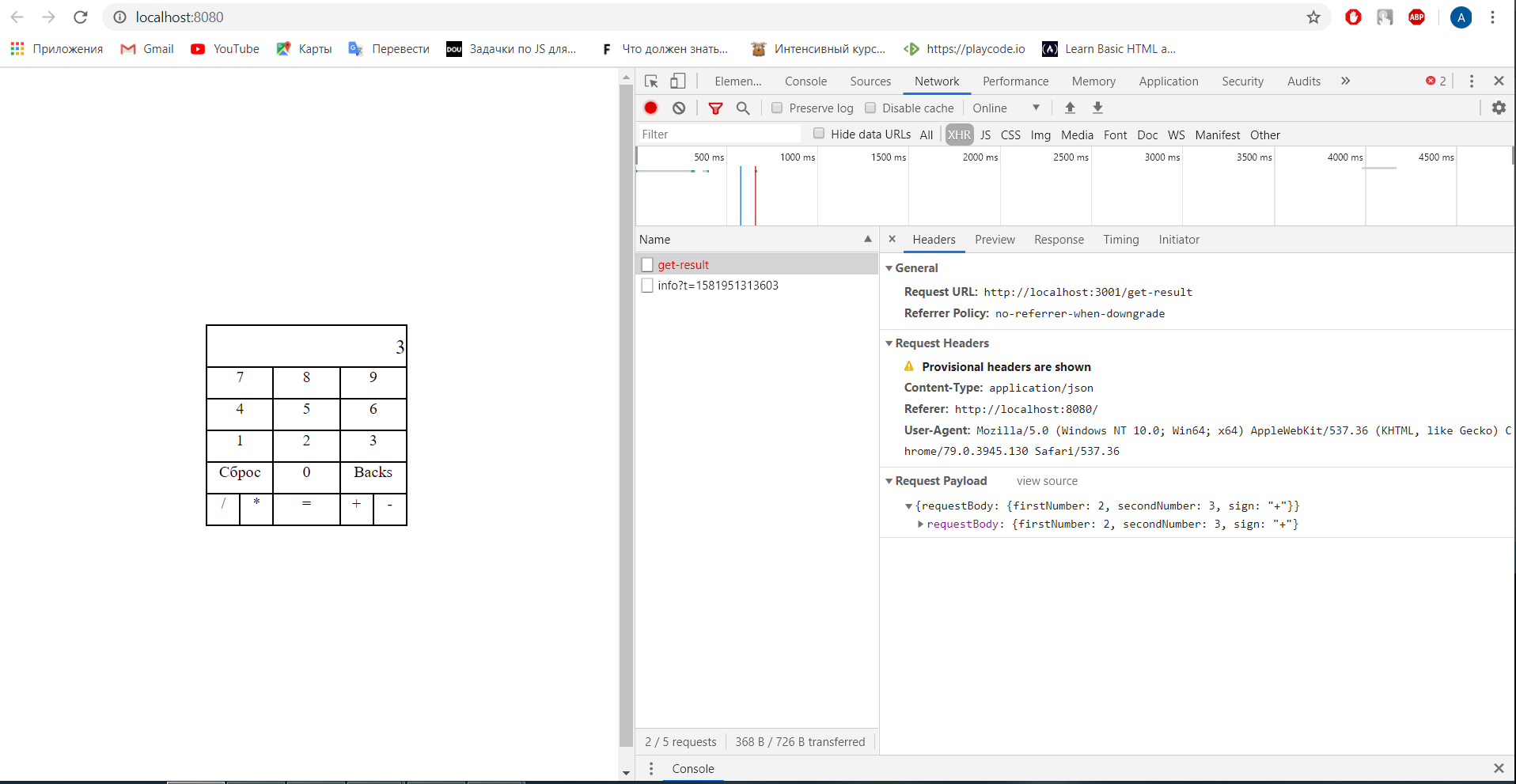
I wrote a calculator in Javascript and I need that with each click on the equal sign, two numbers and a sign are sent to the server, and the server returns the result to me. I made a server using examples and it runs on port 3001. I send a post request using XMLHttpReguest. The error is: Failed to load resource: net::ERR_FAILED




Server.java
import org.springframework.boot.*;
import org.springframework.boot.autoconfigure.*;
import org.springframework.web.bind.annotation.*;
class Request {
private float firstNumber;
private float secondNumber;
private String action;
public Request(float firstNumber, float secondNumber, String action) {
this.firstNumber = firstNumber;
this.secondNumber = secondNumber;
this.action = action;
}
public float getSecondNumber() {
return secondNumber;
}
public String getAction() {
return action;
}
public float getFirstNumber() {
return firstNumber;
}
}
@RestController
@EnableAutoConfiguration
@RequestMapping(value = "/get-result", method = { RequestMethod.GET, RequestMethod.POST })
public class Example {
@PostMapping()
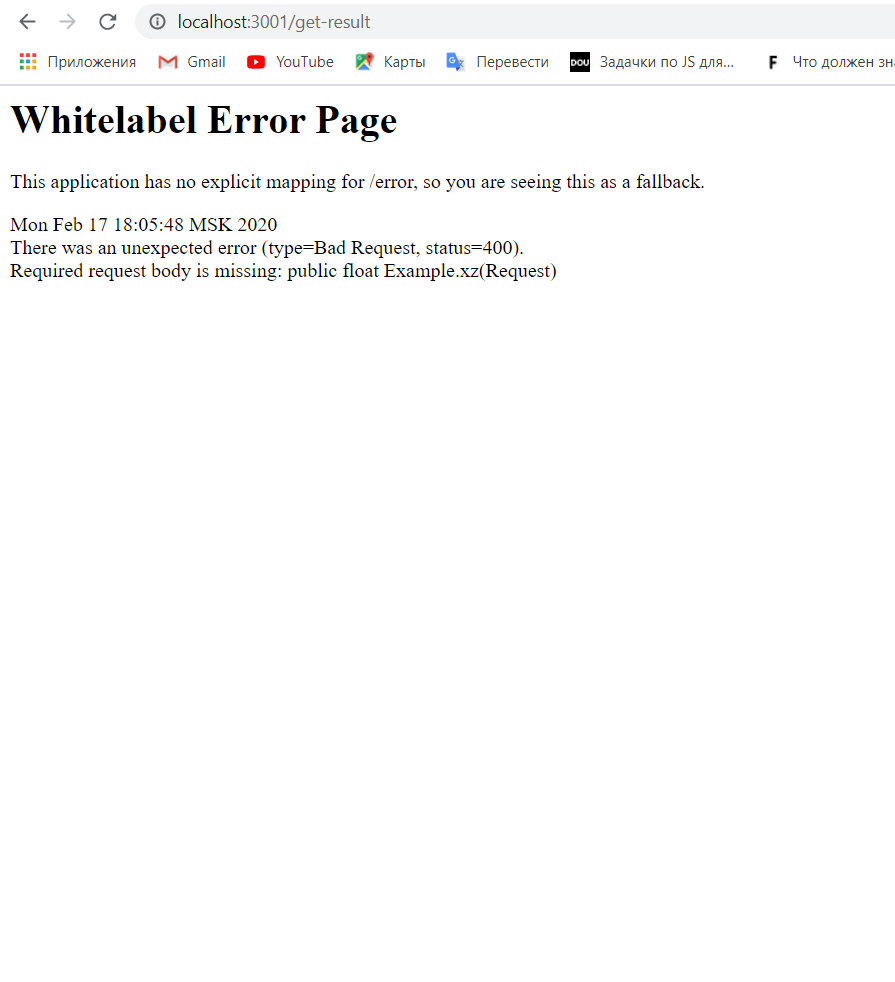
public float xz(@RequestBody Request request) {
float result = calc(request.getFirstNumber(), request.getSecondNumber(), request.getAction());
return result;
}
private float calc(float a, float b, String oper) {
float result = 0;
switch (oper) {
case "plus": result = a + b; break;
case "minus": result = a - b; break;
case "multiple": result = a * b; break;
case "devide": result = a / b; break;
}
return result;
}
public static void main(String[] args) {
SpringApplication.run(Example.class, args);
}
}function total(){
let requestBody = {
firstNumber: resultNumber,
secondNumber: parseInt(result.innerHTML),
sign: arrOfOperations[0]
};
xhr.open("POST", 'http://localhost:3001/get-result');
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
resultNumber = JSON.parse(xhr.responseText);
result.innerHTML = resultNumber
}
};
let data = JSON.stringify({requestBody});
xhr.send(data);
temp = arrOfOperations[0];
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question