Answer the question
In order to leave comments, you need to log in
Why is the project not being built on React?
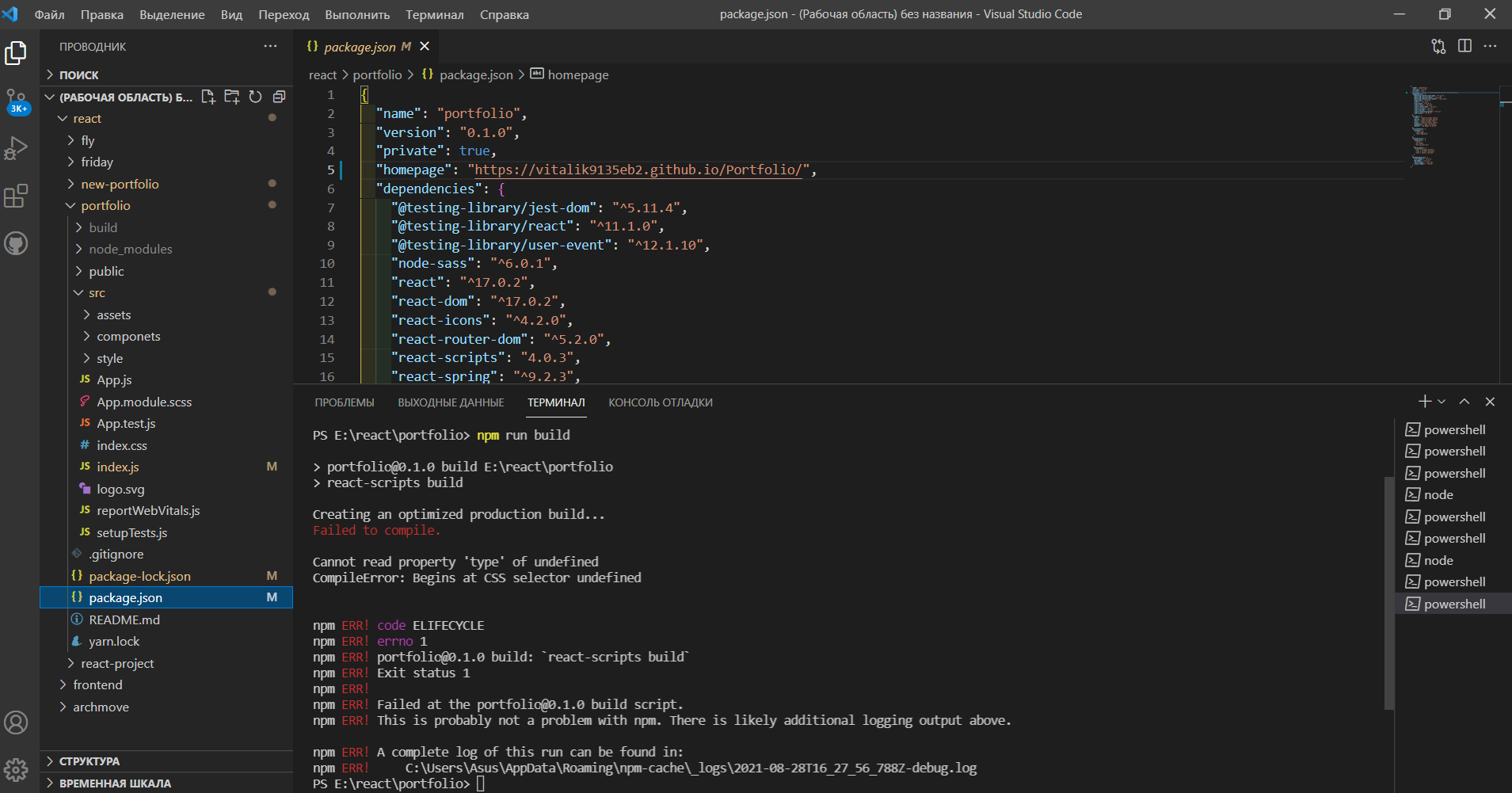
I'm trying to build a project and upload it to GitHub Pages, but an error occurs, please tell me what the problem is.
Here is my package.jeson
{
"name": "portfolio",
"version": "0.1.0",
"private": true,
"homepage": "https://vitalik9135eb2.github.io/Portfolio/",
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"node-sass": "^6.0.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-icons": "^4.2.0",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.3",
"react-spring": "^9.2.3",
"react-transition-group": "^4.4.2",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"css-loader": "^5.2.6",
"gh-pages": "^3.2.3",
"sass-loader": "^12.1.0",
"style-loader": "^3.0.0"
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question