Answer the question
In order to leave comments, you need to log in
Why is the modal window not showing?
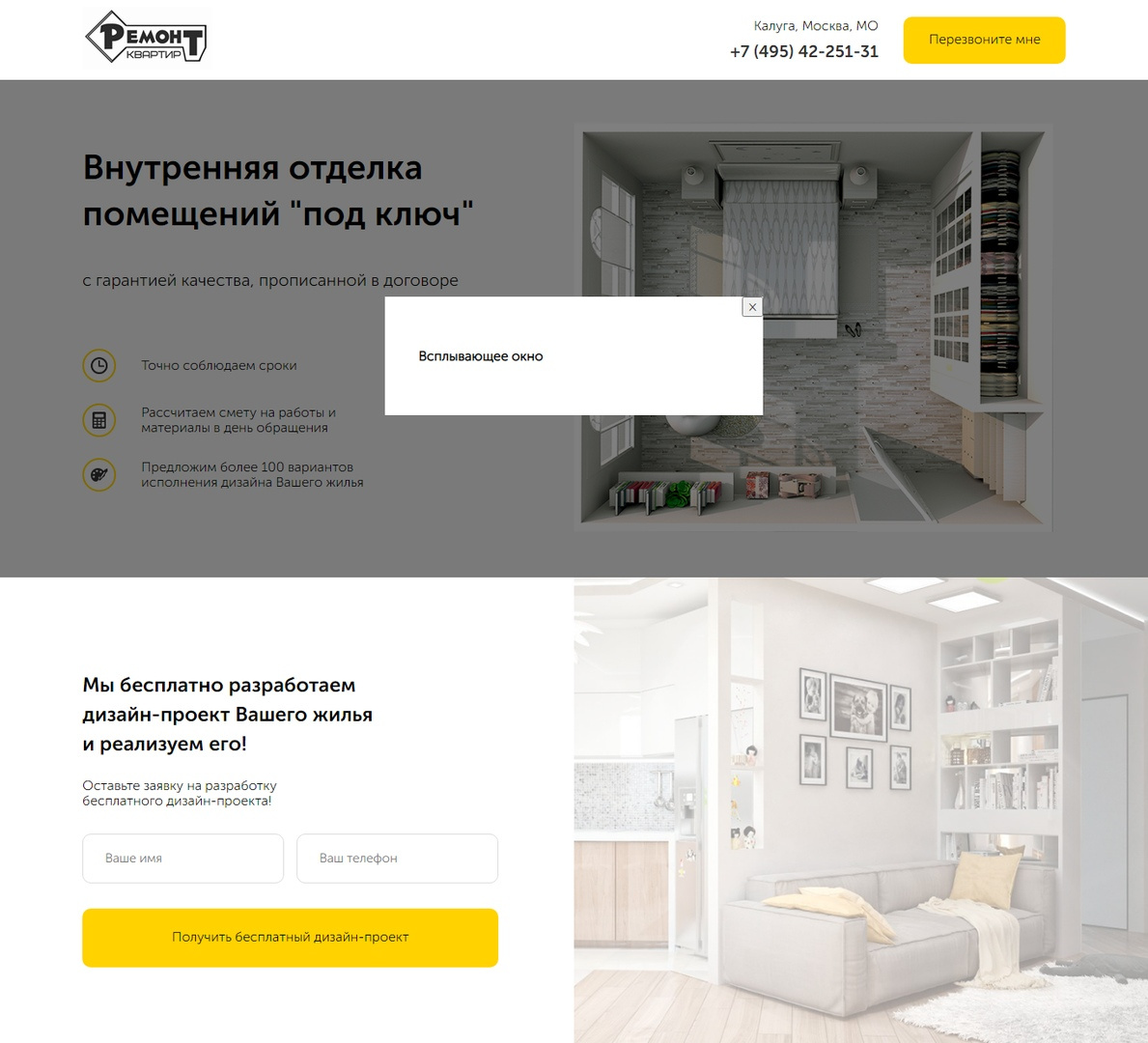
I laid out the page, I decided to make a modal window that opens by clicking on the button in the site header (navbar). Placed a block with a modal window under the main content main.
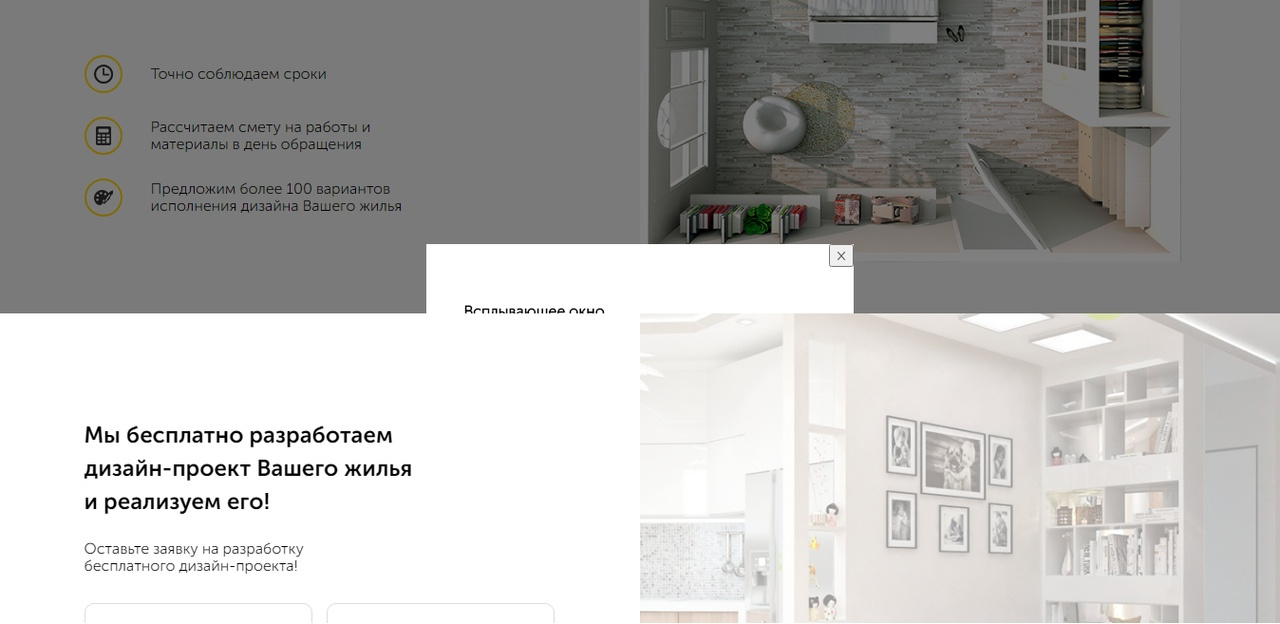
I set the modal window to position fixed and the location top 0, left 0. When the js button is clicked, it fires, but the modal window does not take a position in the upper left part of the screen, but remains under the main content and is not visible, as if it does not exist. I decided to move the window above the site header, it became visible on the content, except for the last block in main (there are only 2 of them).

And if you mark it under the header, then only one block of content is covered, ignoring the header of the site and the second block of content still does not allow you to see anything.

Why is the window not showing properly?
Here is the codehttps://jsfiddle.net/4degzvqs/
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question