Answer the question
In order to leave comments, you need to log in
Why is the loading animation not being removed?
When you click on the button, it produces an animation of loading simulation, but after the request is completed, the text inside the button becomes the original one, and the animation does not disappear, when you click it again, it is added, is it possible to solve this?
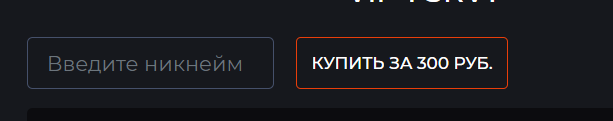
before: 
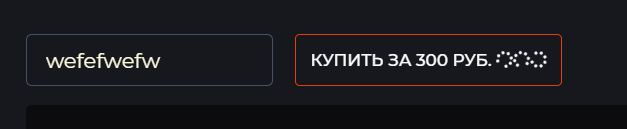
after: 
Code:
<template>
<b-button v-if="btnLoading"
variant="outline-warning"
class="d-block text-white text-uppercase"
disabled>
Подождите <i class="fas fa-spinner fa-spin"></i>
</b-button>
<b-button v-else="btnLoading" variant="outline-warning"
class="d-block text-white text-uppercase"
@click="buy()">
Купить за {{ product.original_price }} руб.
</b-button>
</template>
<script>
data() {
return {
tabIndex: 0,
firstServer: {},
product: {},
order: {
nickname: '',
productId: ''
},
btnLoading: false
}
},
</script>Answer the question
In order to leave comments, you need to log in
<template>
<b-button
variant="outline-warning"
class="d-block text-white text-uppercase"
:disabled="btnLoading"
>
<span v-text="buttonText"></span>
<i class="fas fa-spinner fa-spin" v-if="btnLoading"></i>
</b-button>
</template>
<script>
...
data() {
return {
tabIndex: 0,
firstServer: {},
product: {},
order: {
nickname: '',
productId: ''
},
btnLoading: false
}
},
computed: {
buttonText() {
return this.btnLoading
? 'Подождите'
: `Купить за ${ this.product.original_price } руб.`;
}
}
...
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question