Answer the question
In order to leave comments, you need to log in
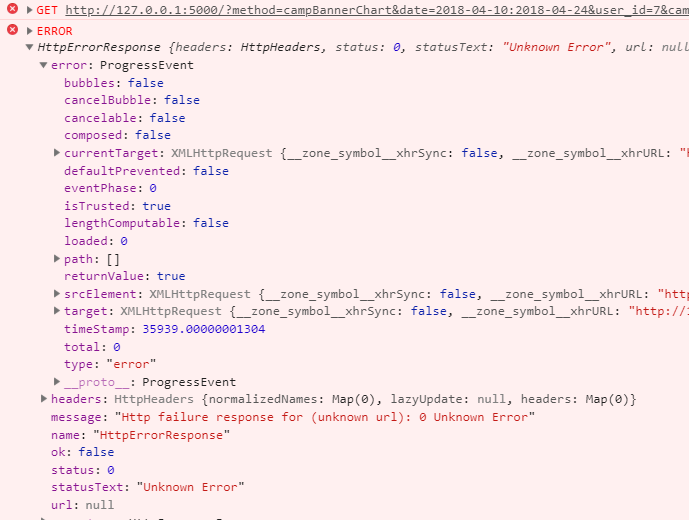
Why is the link opened through the browser, but when requesting data from the same link in angular5, an error 0 appears?
The project structure is such that there is a dynamically loaded module in which there is an ngx-datable table, another module is displayed in one of the columns, and a request to the backend should leave this module, all requests outside the module work fine, but requests from this modules are not even sent, in the network section of the debugger, the code for the request is simply (failed)
the module itself is working fine, the problem is only with the request ... according to the link where the request should go, everything is also
the service code
import { Injectable } from '@angular/core';
import {HttpClient} from "@angular/common/http";
import * as appParam from "../../../../app-params";
import {Observable} from "rxjs/Observable";
@Injectable()
export class CompanyInfoHighchartService {
constructor(private http: HttpClient) { }
getBannerChartData(user, date, camp, banner):Observable<any> {
let url =
appParam.host_protocol + appParam.hostname + appParam.path
+ "method=campBannerChart&date=" + date + "&user_id=" + user
+ "&camp_id=" + camp + "&banner_id=" + banner;
return this.http.get(url);
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question