Answer the question
In order to leave comments, you need to log in
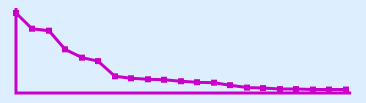
Why is the line style after stroke() applied to previous actions?
//Координатная сетка
ctx.strokeStyle = 'rgb(0, 0, 0)';
ctx.lineWidth = 1;
ctx.moveTo(LEFT, FLOOR - LEVEL - 5);
ctx.lineTo(LEFT, FLOOR);
ctx.lineTo(LEFT + WIDTH + 5, FLOOR);
ctx.stroke();
//Сам график
ctx.strokeStyle = 'rgb(200, 0, 200)';
ctx.lineWidth = 3;
ctx.moveTo(LEFT, FLOOR - LEVEL);
for(let i =1;i<=max;i++) {
ctx.lineTo(LEFT + Math.floor(DELTA * i), getY(arr[i]));
}
ctx.stroke();
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question