Answer the question
In order to leave comments, you need to log in
Why is the layout of the element floating on other monitors?
There is a block (SHIPSNAB.RU EQUIPMENT OF VESSELS WITH NAVIGATIONAL, EMERGENCY AND NAVIGATION EQUIPMENT
)
css(
media screen and (max-width: 1599px) and (min-width: 1300px) {
nav[role=navigation] .nav-justified {
width: 40%;
}
.container-page #block-block-15 {
margin-top: 150px;
margin-right: 225px;
}
.container-page #block-block-15 p {
float: right;
width: 500px;
height: 170px;
}
.container-page #block-block-15 p span:nth-child(1) {
font-size: 65px;
color: #bea67c;
display: block;
height: 90px;
}
.container-page #block-block-15 p span:nth-child(2) {
color: #fff;
font-size: 12px;
}
}
)
there are also 2 laptops, 1) on which the site is made and 2) simple.
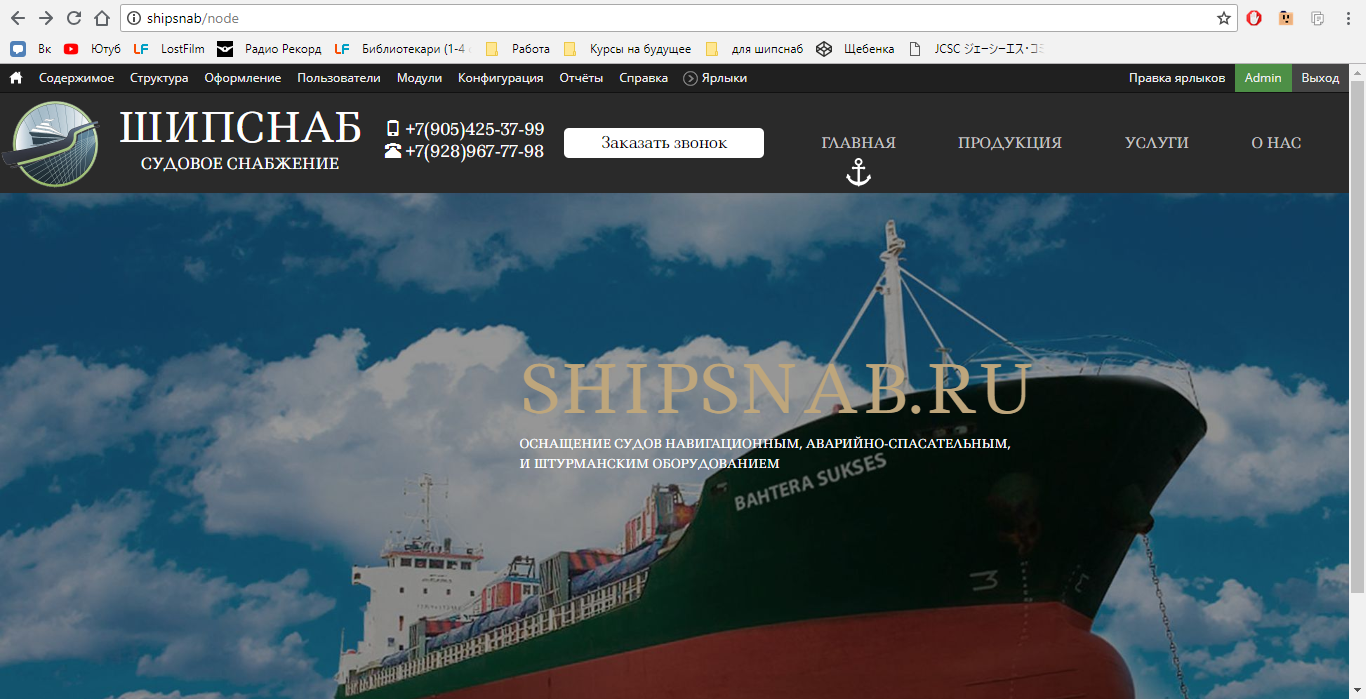
like this on the 1st laptop. 
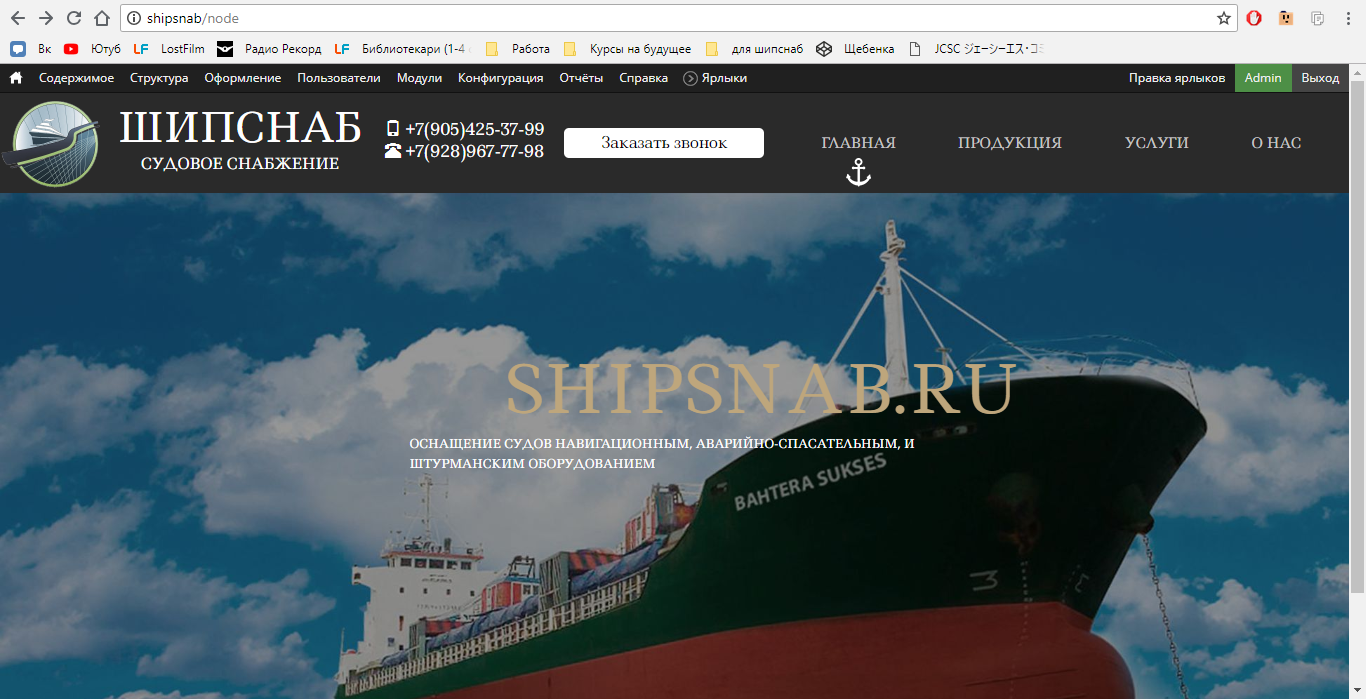
and like this on the 2nd 
styles are all the same, I cleaned the caches.
Screen resolution is the same, 1366x768
flooded the site for hosting ( ship.wind2015.tmweb.ru )
There is something wrong, sorry, the first time here.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question