Answer the question
In order to leave comments, you need to log in
Why is the jquery .css() function returning 0px when the element is definitely not 0px?
I'm writing a code that should reduce the height of an avatar container if the height of the avatar itself is lower than this container, but I'm stuck on this problem.
//Уменьшение высоты аватарки если она ниже контейнера авы
function reduceAva() {
const ava_wrapper = $('.mypage__ava');//Контейнер для аватарки
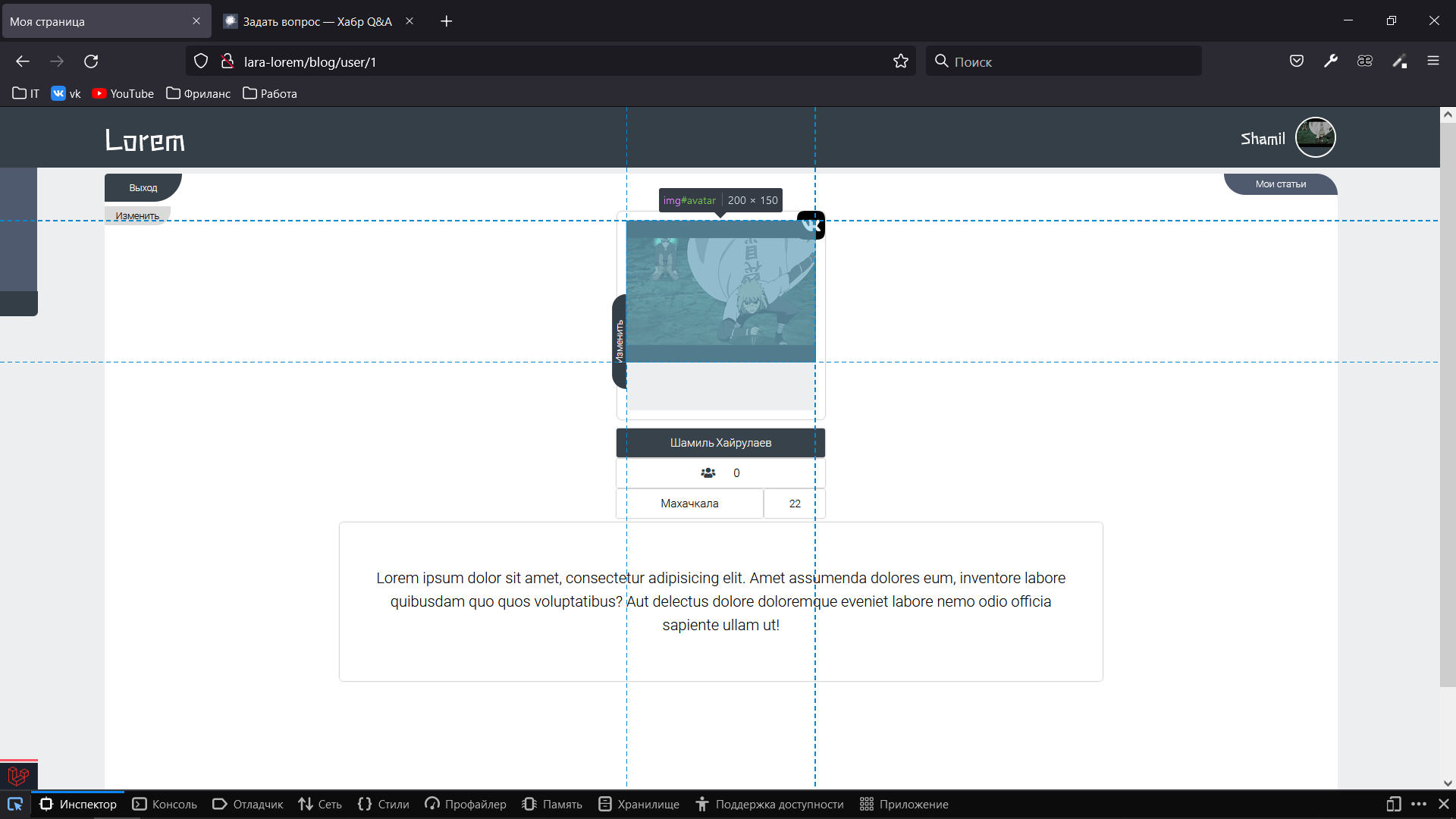
const ava = $('#avatar');//Сама аватарка
// const change_btn = $('.mypage__change-ava');
const ava_wrapper_height = ava_wrapper.css('height');//Высота контейнера
const ava_height = ava.css('height');//Вот здесь возвращается 0px, хотя я уверен что это не так
if (ava_wrapper_height > ava_height
&&
ava_height !== '0px') {
ava_wrapper.css('height', ava_height);
change_btn.css('top', '32px');
}
}
Answer the question
In order to leave comments, you need to log in
At the moment when the script starts, the picture has not loaded yet and it has a height of 0 pixels.
Isn't it easier to make the width and height of the image 100%. Set the width of the container to 100px, and get the height by the script (container width * K)
K is the width of the photo / height
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question