Answer the question
In order to leave comments, you need to log in
Why is the image not being displayed when using VUE.JS?
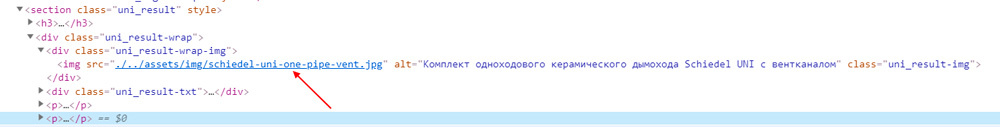
I am using vue cli. The task is to display an image whose file name is specified in the data properties of the component.
data: function () {
return {
result: {
price: '',
show: false,
title: '',
img: 'schiedel-uni-two-pipe.jpg'
}
}
},<div class="uni_result-wrap-img">
<img v-bind:src="'./../assets/img/' + result.img" v-bind:alt="'Комплект ' + result.title" class="uni_result-img">
</div>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question