Answer the question
In order to leave comments, you need to log in
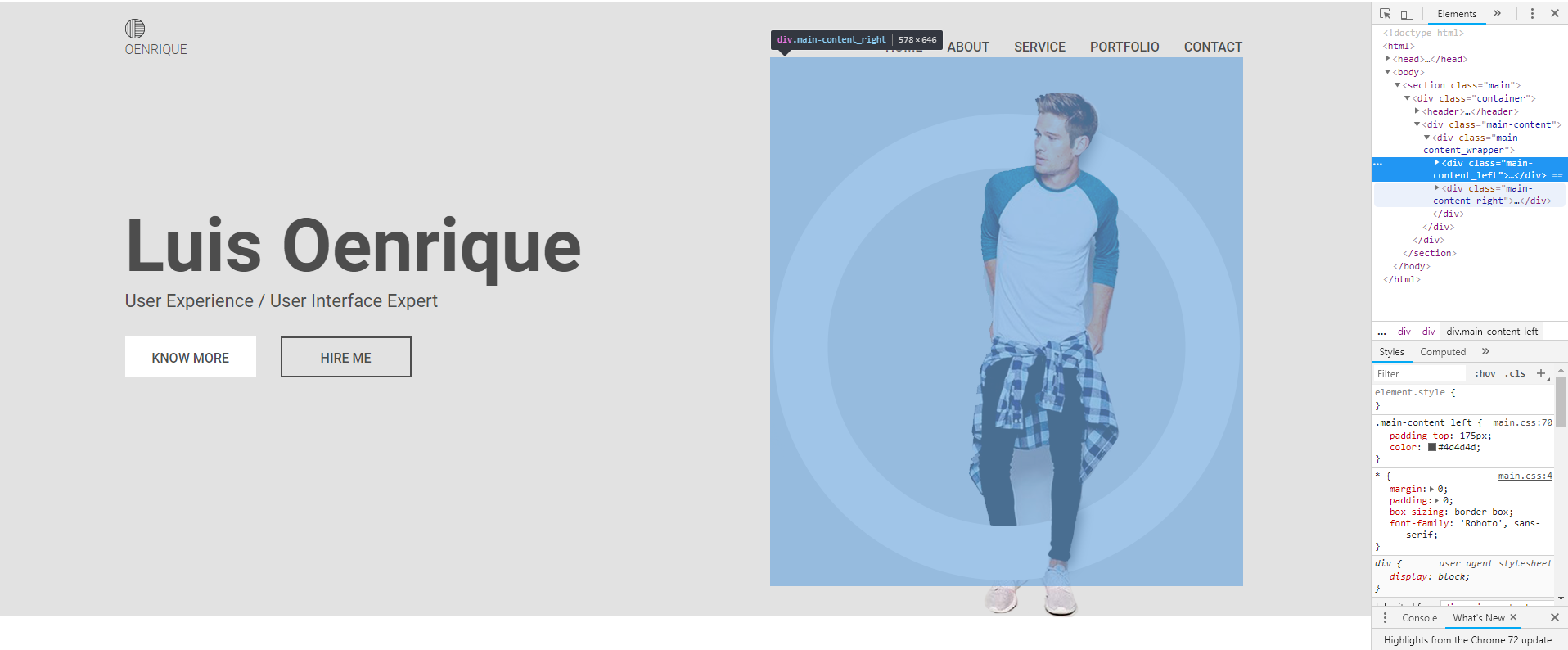
Why is the image blocking the navigation?
Trying to make another template, I can’t figure out why the image from the content gets on the menu (it’s impossible to click on the links from the menu, when you hover over the mouse - the mouse does not change, as usual when you hover over the link).
Tried to set z-index: 999; menu (for the image it is 99) - does not help.
Please help.
Image code:
.main-content_right img {
position: relative;
z-index: 99;
top: 43px;
}nav {
padding-top: 25px;
}
nav ul {
display: flex;
}
nav ul li a {
text-decoration: none;
text-transform: uppercase;
color: #4d4d4d;
padding-left: 30px;
font-weight: 500;
}

Answer the question
In order to leave comments, you need to log in
Check the positioning of the menu, z-index does not work with , but in general, yes, a piece of code would be handy position: static
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question