Answer the question
In order to leave comments, you need to log in
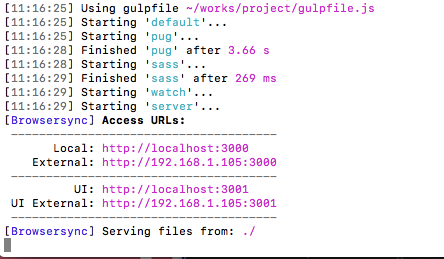
Why is the gulp process not exiting?
Hello,
The project did not start. Updated gulp and company.
Rewrote the code under gulp 4. Maybe I made a mistake in the code.
The process executes but does not terminate. 
gulpfile code:
// gulp
var gulp = require('gulp');
// clean files - clean compiled files before new compilation
var clean = require('gulp-clean');
// show alerts in corner of screen
var notify = require('gulp-notify');
// run a series of gulp tasks in order
var runSequence = require('run-sequence');
// server (localhost) and livereload
var browserSync = require('browser-sync');
var reload = browserSync.reload;
// pug (jade) compilation - html-preprocessor
var pug = require('gulp-pug');
// process only changed or new files
// var changed = require('gulp-changed');
// var newer = require('gulp-newer');
// cache files and their contents - process only different (changed) files
var cached = require('gulp-cached');
var filter = require('gulp-filter');
var pugInheritance = require('gulp-pug-inheritance');
// prettify html output
var prettify = require('gulp-html-prettify');
// sass/scss compilation
var sass = require('gulp-sass');
// sass/scss sourcemaps
var sourcemaps = require('gulp-sourcemaps');
// sass/scss global import - you can import all files in directory without writing names - @import "some-folder/**/*"
var sassGlob = require('gulp-sass-glob');
// images optimization - jpg, png, svg
var image = require('gulp-image');
// Paths
var paths = {
dist: {
html: './', // same directory
js: 'js',
css: 'css',
img: 'img',
server: './' // same directory
},
src: {
pug: ['pug/**/*.pug', '!pug/abstracts/bemto/**/*.*'],
pugDir: 'pug',
js: 'js/**/*.js',
sass: 'sass/main.sass',
// sass: ['sass/main.sass', 'sass/bootstrap/bootstrap.scss', 'sass/fontello/fontello.scss', 'sass/font-awesome/font-awesome.scss', 'sass/owl-carousel/owl.carousel.scss'],
img: ['img/**/*']
},
watch: {
pug: 'pug/**/*.pug',
js: 'js/**/*.js',
sass: 'sass/**/*',
img: 'img/**/*',
},
clean: {
css: 'css',
html: '*.html',
templates: 'templates'
}
};
// pug compilation
gulp.task('pug', function() {
return gulp.src(paths.src.pug)
// // only changed files
// .pipe(changed(paths.dist.html, {
// extension: '.html'
// }))
// do not process
.pipe(cached('pug')).pipe(pugInheritance({
basedir: paths.src.pugDir,
extension: '.pug',
skip: 'node_modules'
})).pipe(filter(function(file) {
return !/\/_/.test(file.path) && !/^_/.test(file.relative);
})).pipe(pug()).on('error', notify.onError(function(error) {
return error.message;
})).pipe(prettify({
indent_size: 1, // 1 tab
indent_char: ' ' // tab instead spaces
})).pipe(gulp.dest(paths.dist.html)).pipe(reload({
stream: true
}));
})
// sass compilation
gulp.task('sass', function() {
return gulp.src(paths.src.sass).pipe(sassGlob()).pipe(sourcemaps.init()).pipe(sass({
errLogToConsole: true,
outputStyle: 'expanded'
})).on('error', notify.onError(function(error) {
return error.message;
})).pipe(sourcemaps.write()).pipe(gulp.dest(paths.dist.css)).pipe(reload({
stream: true
}));
});
// sass compilation production - without soursemaps, minified
gulp.task('sass-production', function() {
return gulp.src(paths.src.sass).pipe(sassGlob()).pipe(sass({
errLogToConsole: true,
outputStyle: 'compressed'
})).on('error', notify.onError(function(error) {
return error.message;
})).pipe(gulp.dest(paths.dist.css)).pipe(reload({
stream: true
}));
});
// images optimization
gulp.task('img', function() {
return gulp.src(paths.src.img)
// take only changed images
.pipe(cached(paths.src.img)).pipe(image()).pipe(gulp.dest(paths.dist.img));
});
// clean
gulp.task('clean', function() {
return gulp.src(
[
paths.clean.css,
paths.clean.html,
paths.clean.templates
], {
read: false
}).pipe(clean());
});
// server (browserSync) settings
var settings = {
server: {
baseDir: paths.dist.server
},
host: 'localhost',
// port: 9000,
notify: false // don't show message "Connected to BrowserSync"
};
// browserSync server (localhost)
gulp.task('server', function() {
browserSync(settings);
});
// watch common files changes for default and production tasks - and re-compile, reload
gulp.task('watch-common', gulp.series('server', function() {
// watch pug
gulp.watch(paths.watch.pug, function(event, cb) {
gulp.start('pug');
}, reload);
// watch js
gulp.watch(paths.watch.js).on('change', reload);
// watch img
gulp.watch(paths.watch.img).on('change', reload);
}));
// watch files changes and re-compile, reload
gulp.task('watch', gulp.series('server', 'watch-common', function() {
// watch sass
gulp.watch(paths.watch.sass, function(event, cb) {
gulp.start('sass');
});
}));
// watch files changes and re-compile, reload
gulp.task('watch-production', gulp.series('server', 'watch-common', function() {
// watch sass and do sass-production
gulp.watch(paths.watch.sass, function(event, cb) {
gulp.start('sass-production');
});
}));
// default task
gulp.task('default', gulp.series('pug', 'sass', 'watch', function() {}));
// production
gulp.task('prod', function(cb) {
// run functions in order - first clean (delete) files, then others
runSequence('clean', ['img', 'pug', 'sass-production'], 'watch-production', cb);
});Answer the question
In order to leave comments, you need to log in
In any unclear situation, read the documentation! =)
Who taught you how to code like this? Absolutely unreadable and incomprehensible immediately what is happening there. Any code (especially the one you show) should be neat and beautiful.
gulp.task('sass', function() {
return gulp.src(paths.src.sass)
.pipe(sassGlob())
.pipe(sourcemaps.init())
.pipe(sass(sassConfig))
.on('error', notify.onError(errorHandlerFunction))
.pipe(sourcemaps.write())
.pipe(gulp.dest(paths.dist.css))
.pipe(reload({stream: true}))
;
});// Подключаем библу
const browserSync = require('browser-sync').create(); // create!!!
// Инициализируем сервер
browserSync.init(settings);
// для отслеживания изменений юзаем watch
// который ЗАПУСКАЕТ ЗАДАЧУ, а не перезагружает страницу!!!
gulp.watch(paths.watch.js).on('change', ['pug']);
// А уже в самой задаче, по ее окончанию, вызываем перезагрузку страницы
.pipe(browserSync.reload)
// А стили можно инъектить вообще без перезагрузки страницы:
.pipe(browserSync.stream())Bro my working config
let gulp = require('gulp'), // Подключаем Gulp
cleanCSS = require('gulp-clean-css'),
sass = require('gulp-sass'), // Подключаем Sass пакет
pug = require('gulp-pug'), // Подключаем pug
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
spritesmith = require('gulp.spritesmith'), // Подключаем библиотеку создания спрайтов
merge = require('merge-stream'), // Подключаем merge
autoprefixer = require('gulp-autoprefixer');
//
// // uglify = require('gulp-uglify'), // Подключаем js-минификатор
// concat = require('gulp-concat'); // Подключаем библиотеку для объеденения файлов
let browserSync = require('browser-sync').create();
let pathBuild = './dist/';
let pathSrc = './src/';
let pathFonts = [
pathSrc + 'fonts/**/*'
];
gulp.task('sass', function () {
return gulp.src(pathSrc + 'sass/**/*.+(sass|scss)')
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(autoprefixer({browsers: ['last 15 versions'], cascade: false}))
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest(pathBuild + 'css'));
});
gulp.task('cleanCSSBuild', () => {
return gulp.src(pathBuild + 'css/main.css')
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest(pathBuild + 'css/'))
});
gulp.task('pug', function () {
gulp.src('src/pug/*.+(jade|pug)')
.pipe(pug({pretty: '\t'}))
.pipe(gulp.dest('dist/'))
});
gulp.task('js', function () {
return gulp.src(pathSrc + 'js/**/*.js')
.pipe(gulp.dest('dist/js'));
});
gulp.task('img', function () {
return gulp.src(pathSrc + 'img/**/*')
.pipe(cache(imagemin({
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
})))
.pipe(gulp.dest('dist/img'));
});
gulp.task('fontsDev', () => {
return gulp.src(pathFonts)
.pipe(gulp.dest(pathBuild + 'fonts'));
});
gulp.task('sprite', function () {
let spriteData = gulp.src('src/sprite/*.png').pipe(spritesmith({
imgName: '../img/sprite.png',
cssName: 'sprite.scss'
}));
let imgStream = spriteData.img
.pipe(gulp.dest('src/img/'));
let cssStream = spriteData.css
.pipe(gulp.dest('src/sprite/'));
return merge(imgStream, cssStream);
});
gulp.task('browserSync', () => {
browserSync.init({
server: pathBuild
});
});
gulp.task('watch', function () {
gulp.watch('src/sass/**/*.+(sass|scss)', ['sass', 'cleanCSSBuild']);
gulp.watch('src/pug/**/*.+(jade|pug)', ['pug']);
gulp.watch('src/js/**/*.js', ['js']);
gulp.watch('src/img/**/*', ['img']);
gulp.watch('src/sprite/**/*.png', ['sprite']);
});
gulp.task('default', [
'img',
'js',
'sass',
'pug',
'fontsDev',
'cleanCSSBuild',
'watch',
'browserSync',
]);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question