Answer the question
In order to leave comments, you need to log in
How to show objects by categories through the 2GIS widget on the site?
Hello everyone, there is an idea to make such a block on the site. The essence of its work is to display the selected category on the map. But it is not clear whether this can be done? I looked at the API and did not find it in the current documentation. Found something similar but in version 1.
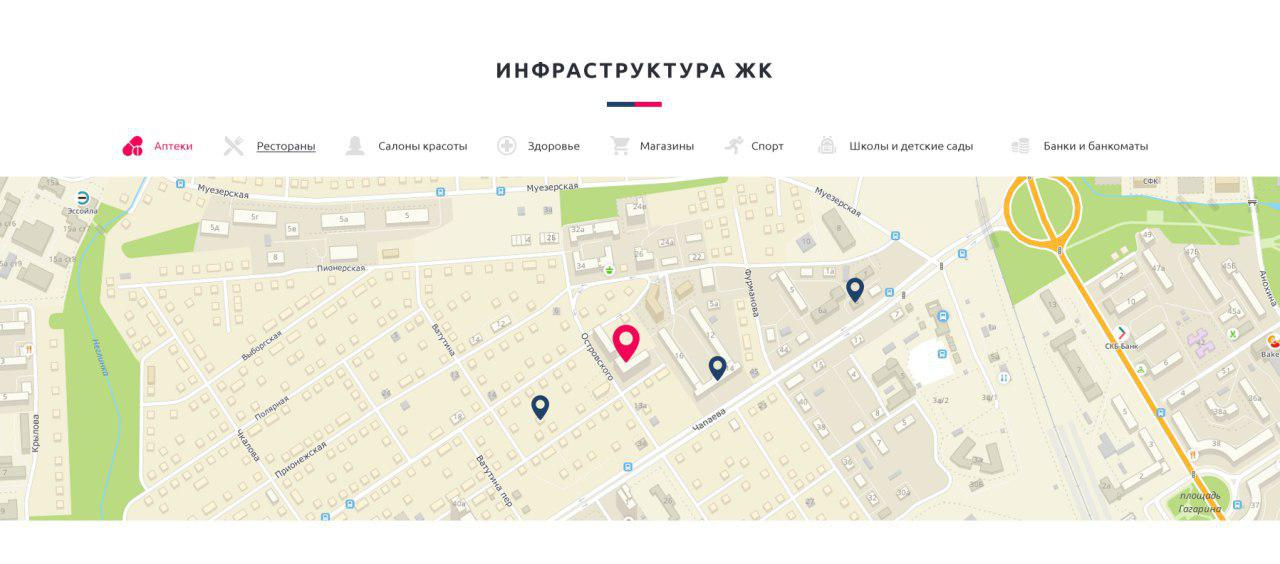
A picture that explains the idea
Answer the question
In order to leave comments, you need to log in
You are confusing synchronous and asynchronous code, calling bot.telegram.getChat() immediately returns a Promise and your code has already sent a response. Here's how to do it:
app.get('/chat/:chat', (req, res) => {
const chat = req.params.chat;
const json = {};
bot.telegram.getChat(chat).then((info) => {
json.success = true;
json.info = info;
res.json(json);
}).catch((error) => {
json.success = false;
json.info.error = error.code;
json.info.method = error.on.method;
json.info.description = error.description;
res.json(json);
});
});app.get('/chat/:chat', async (req, res) => {
const { chat } = req.params;
const json = {};
try {
const info = await bot.telegram.getChat(chat);
json.success = true;
json.info = info;
} catch (error) {
json.success = false;
json.info.error = error.code;
json.info.method = error.on.method;
json.info.description = error.description;
}
res.json(json);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question