Answer the question
In order to leave comments, you need to log in
Why is the grid line not stretching vertically? What is the logic?
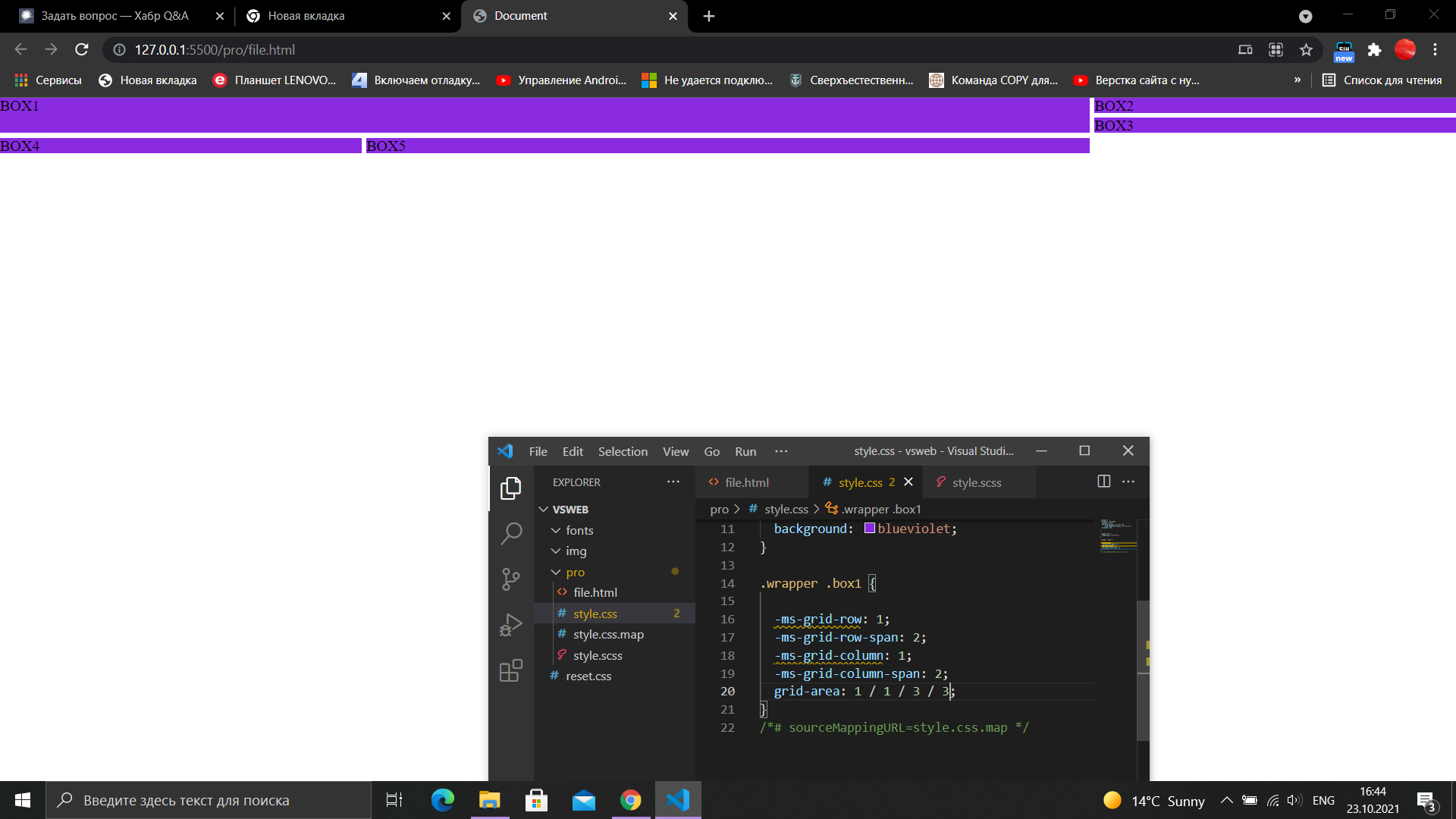
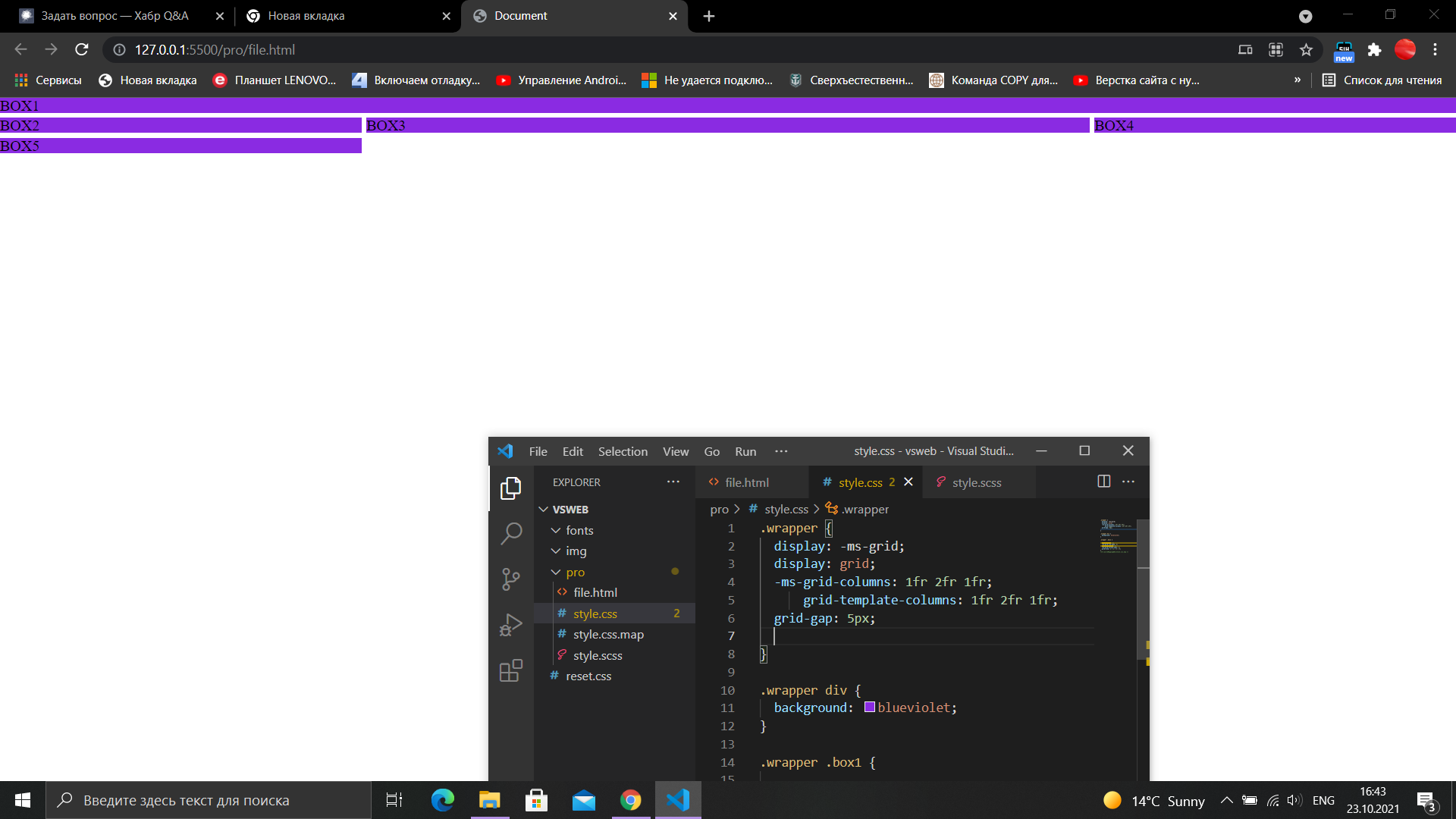
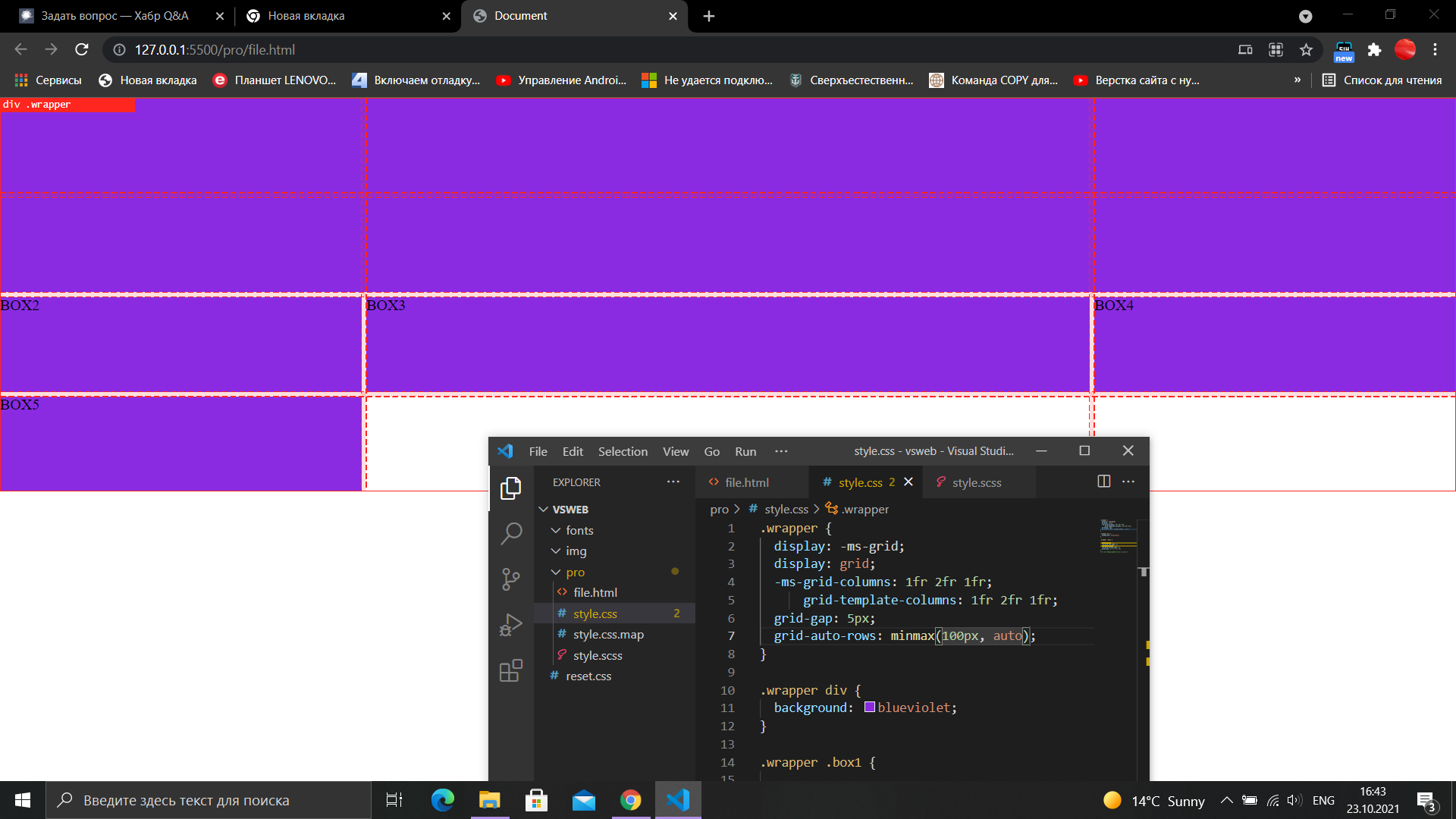
The setting of the rows occupied by the element does not work if the element is stretched to the full width of the screen and no height settings are specified for the grid container. Files with code at the end. Screenshots in spoilers.
1) something like this is necessary, as you can see, one block takes up more vertical space.



Answer the question
In order to leave comments, you need to log in
Curve certificate most likely. Some androids are very paranoid about ssl. Try visiting the most recent curl in talkative mode ( -v ) at the same address to see what the problem is.
Here is what it says.. unable to get local issuer certificate. What to do?
If you have Android 2.2 or lower, then here is the answer for you - https://code.google.com/p/android/issues/detail?id...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question