Answer the question
In order to leave comments, you need to log in
Why is the gray overlay covering the entire controller on click on the search box in the UINavigationBar?
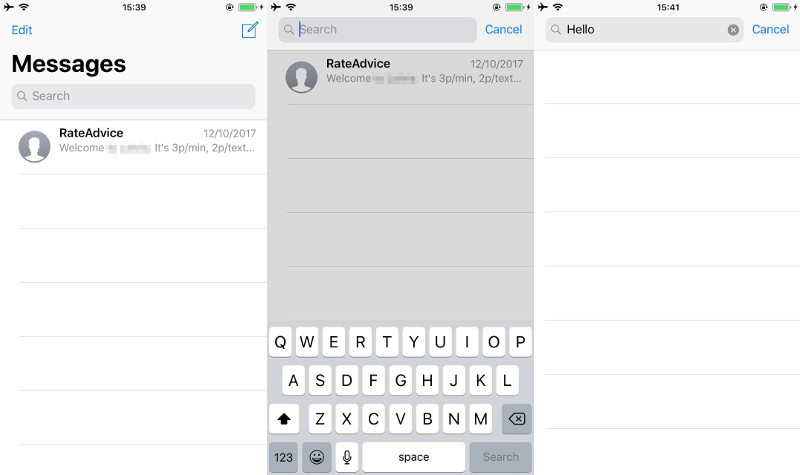
iOS 11. I'm trying to make a similar UINavigationBar that is in the standard messenger: 
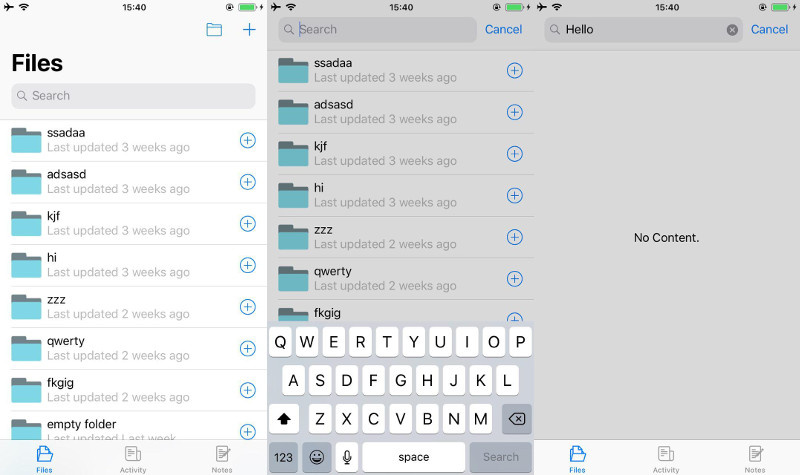
In fact, the following comes out: 
Everything looks similar, but when you click on the input field, this grayness completely closes everything, including the UINavigationBar and the "Cancel" button. Even the input field cannot be clicked (to change the position of the cursor, etc.). there is a click on the gray overlay and the search is cancelled. How to make the same behavior as in the messenger?
viewDidLoad:
// Large title display mode
navigationController?.navigationBar.prefersLargeTitles = true
navigationItem.largeTitleDisplayMode = .always
// Prepare search bar
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.delegate = self
navigationItem.searchController = searchController
navigationItem.hidesSearchBarWhenScrolling = trueAnswer the question
In order to leave comments, you need to log in
because it's like a bae to let the user know that these are not search results right now, yet as soon as you start typing in the search bar, the results appear already on a light background. this is the idea of apple UI designers, though the top bar should not get dark, try changing the settings, maybe it's because
navigationItem.hidesSearchBarWhenScrolling = trueDo not be afraid of this dimming, iOS users know and are used to this behavior.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question