Answer the question
In order to leave comments, you need to log in
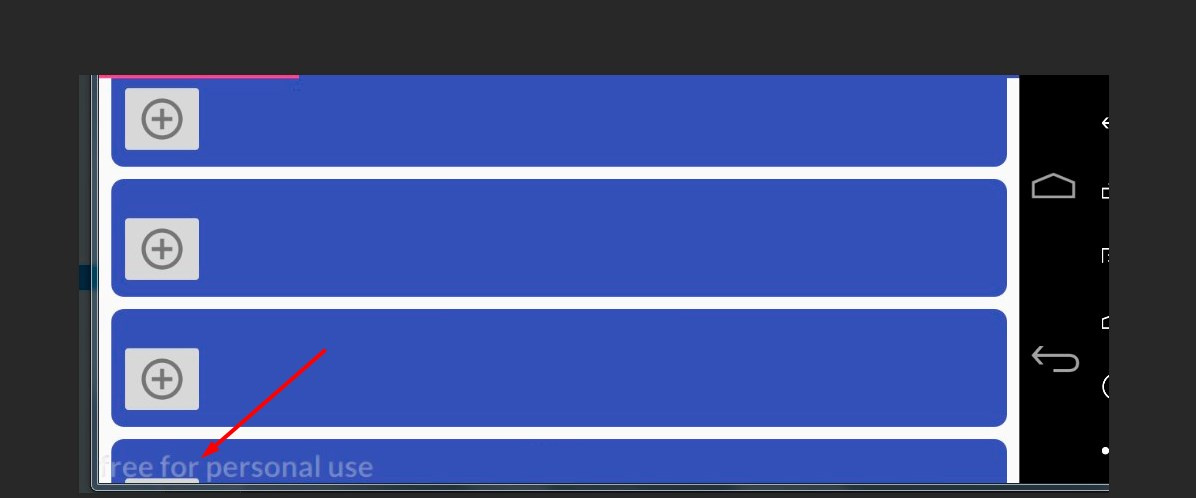
Why is the Fragment partially invisible?
Good
, there is a problem, the fragment is partially not visible, although it lies inside the ScrollView 
here android: id = "@ + id / create_menu_main_container" container
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@+id/create_menu_main_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="8dp"
android:paddingRight="8dp" />
</ScrollView>
</androidx.appcompat.widget.LinearLayoutCompat><?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="8dp"
android:background="@drawable/create_menu_radius"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/create_menu_text_for_card_view"
style="@style/AppTheme.font_for_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@+id/create_menu_card_view_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" />
<androidx.appcompat.widget.AppCompatImageButton
android:src="@drawable/ic_plus_circle_outline"
android:id="@+id/create_menu_btn_add_item_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.appcompat.widget.LinearLayoutCompat><?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:src="@drawable/ic_help_circle_outline"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/editText"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/editText"
style="@style/AppTheme.font_for_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/editText2"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/imageButton"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/editText2"
style="@style/AppTheme.font_for_text"
android:layout_width="59dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/imageButton3"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:src="@drawable/ic_close"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Answer the question
In order to leave comments, you need to log in
There is a problem, you post a cropped screenshot and layout of only the list element and do not formulate the question in a human way.
UPD. Most likely the problem is that the height of the nested list in the SrollView is incorrectly determined. It's not an obvious question at all, I've already encountered something similar, but I forgot. If I understand you correctly, the problem is that the list wrapped in a ScrollView does not scroll? If so, dig towards this Stack Overflow answer . I already solved something similar, but, alas, I just don’t remember anymore and I won’t give you much advice. As far as I remember, everything there rested on the incorrect operation of the method for determining the total height of nested list elements.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question