Answer the question
In order to leave comments, you need to log in
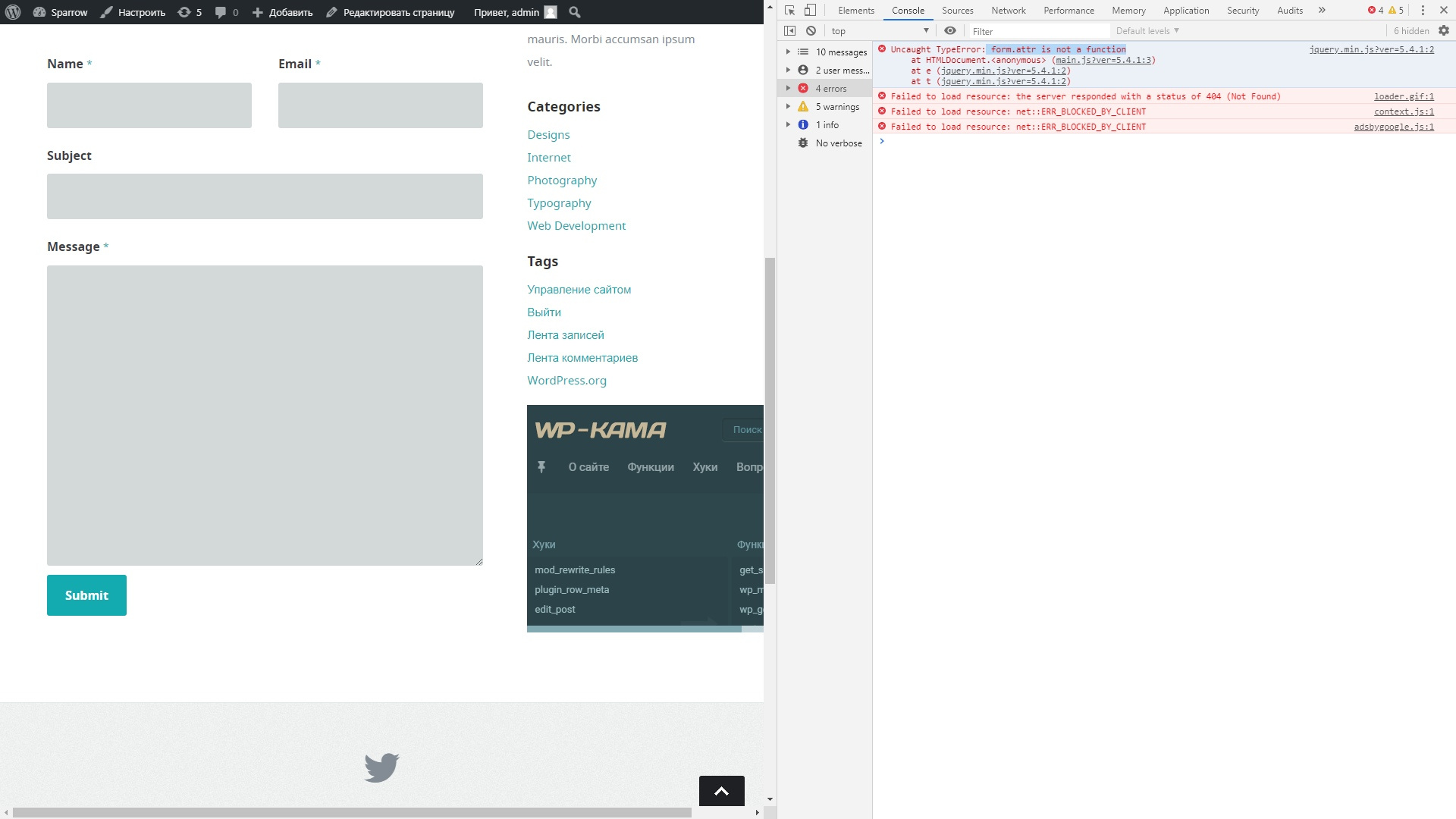
Why is the form page not loading?
For some reason I'm getting an error when creating my form.
form.attr is not a function, but it's not a function anyway. I did everything according to the video, including the final fixes, but it doesn't work for me... https://www.youtube.com/watch?v=07pk1wHAxfY&list=P...
<?php
/*
Template Name: Feedback form
*/
?>
<?php get_header() ?>
<!-- Page Title
================================================== -->
<div id="page-title">
<div class="row">
<div class="ten columns centered text-center">
<h1>Get In Touch<span>.</span></h1>
<p>Aenean condimentum, lacus sit amet luctus lobortis, dolores et quas molestias excepturi
enim tellus ultrices elit, amet consequat enim elit noneas sit amet luctu. </p>
</div>
</div>
</div> <!-- Page Title End-->
<!-- Content
================================================== -->
<div class="content-outer">
<div id="page-content" class="row page">
<div id="primary" class="eight columns">
<section>
<h1>Hello. Let's talk.</h1>
<p class="lead">Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor,
nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate
cursus a sit amet mauris. Morbi accumsan ipsum velit. </p>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor,
nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate
cursus a sit amet mauris. Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a
ornare odio. Sed non mauris vitae erat consequat auctor eu in elit. </p>
<div id="contact-form">
<form name="contactForm" id="contactForm" method="post" action="<?php echo admin_url('admin-ajax.php?action=send_mail') ?>">
<fieldset>
<div class="half">
<label for="contactName">Name <span class="required">*</span></label>
<input name="contactName" type="text" id="contactName" size="35" value="" />
</div>
<div class="half pull-right">
<label for="contactEmail">Email <span class="required">*</span></label>
<input name="contactEmail" type="text" id="contactEmail" size="35" value="" />
</div>
<div>
<label for="contactSubject">Subject</label>
<input name="contactSubject" type="text" id="contactSubject" size="35" value="" />
</div>
<div>
<label for="contactMessage">Message <span class="required">*</span></label>
<textarea name="contactMessage" id="contactMessage" rows="15" cols="50" ></textarea>
</div>
<div>
<button class="submit">Submit</button>
<span id="image-loader">
<img src="images/loader.gif" alt="" />
</span>
</div>
</fieldset>
</form> <!-- Form End -->
<!-- contact-warning -->
<div id="message-warning"></div>
<!-- contact-success -->
<div id="message-success">
<i class="icon-ok"></i>Your message was sent, thank you!<br />
</div>
</div>
</section> <!-- section end -->
</div>
<div id="secondary" class="four columns end">
<?php get_sidebar() ?>
</div>
</div>
</div> <!-- Content End-->
<!-- Tweets Section
================================================== -->
<section id="tweets">
<div class="row">
<div class="tweeter-icon align-center">
<i class="fa fa-twitter"></i>
</div>
<ul id="twitter" class="align-center">
<li>
<span>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet.
Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum
<a href="#">http://t.co/CGIrdxIlI3</a>
</span>
<b><a href="#">2 Days Ago</a></b>
</li>
<!--
<li>
<span>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet.
Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum
<a href="#">http://t.co/CGIrdxIlI3</a>
</span>
<b><a href="#">3 Days Ago</a></b>
</li>
-->
</ul>
<p class="align-center"><a href="#" class="button">Follow us</a></p>
</div>
</section> <!-- Tweet Section End-->
<?php get_footer() ?>jQuery(document).ready(function($) {
var form = ('#contactForm');
var action = form.attr('action');
form.on('submit', function(event) {
var formData = {
contactName: $('contactName').val(),
contactEmail: $('contactEmail').val(),
contactSubject: $('contactSubject').val(),
contactMessage: $('contactMessage').val()
}
$.ajax({
url: action,
type: 'POST',
data: formData,
error: function( request, txtstatus, errorThrown) {
console.log(request);
console.log(txtstatus);
console.log(errorThrown);
},
success: function() {
form.html("Ваш запрос отправлен")
}
});
event.prevent.Default();
});
});add_action('wp_ajax_send_mail', 'send_mail');
add_action('wp_ajax_nopriv_send_mail', 'send_mail');
function send_mail() {
$contactName = $_POST['contactName'];
$contactEmail = $_POST['contactEmail'];
$contactSubject = $_POST['contactSubject'];
$contactMessage = $_POST['contactMessage'];
$to = get_option( 'admin_email' );
// подразумевается что $to, $subject, $message уже определены...
// удалим фильтры, которые могут изменять заголовок $headers
remove_all_filters( 'wp_mail_from' );
remove_all_filters( 'wp_mail_from_name' );
$headers = array(
'From: Me Myself <[email protected]>',
'content-type: text/html',
'Cc: John Q Codex <[email protected]>',
'Cc: [email protected]', // тут можно использовать только простой email адрес
);
wp_mail( $to, $contactSubject, $contactMessage, $headers );
wp_die();
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question