Answer the question
In order to leave comments, you need to log in
Why is the floating action button displayed incorrectly in the xml file?
Added an Action Floating Button to the xml markup, but the button doesn't look like many of the examples. What could be the reason?
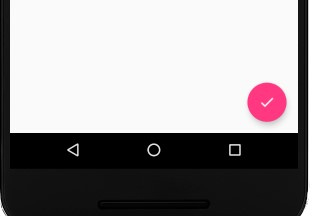
How it should be: 
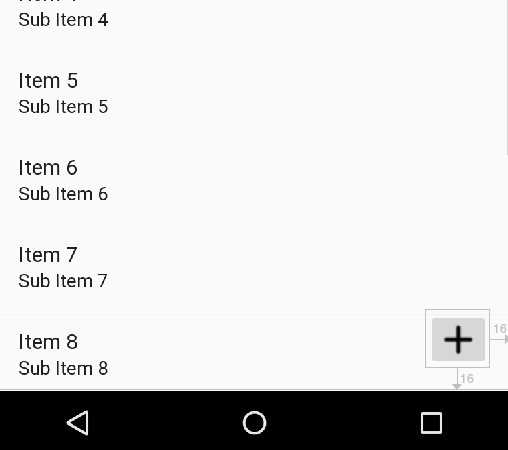
Like mine: 
Icon : 
xml file markup:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listItems"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:src="@drawable/plus"
android:layout_margin="16dp" />
</RelativeLayout>Answer the question
In order to leave comments, you need to log in
Here you can see how I connected
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginRight="16dp"
android:layout_marginBottom="40dp"
app:borderWidth="0dp"
app:elevation="6dp"
app:backgroundTint="@color/IDЦвета"
app:srcCompat="@drawable/IDТвоейИконки"
android:layout_marginEnd="16dp" />Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question