Answer the question
In order to leave comments, you need to log in
Why is the element not being clipped by clip-path?
I want to crop an element according to a certain , but alas, when applying the property, the entire background of the cropped block is removed (or the block itself becomes completely transparent - I don’t understand myself).
What is:
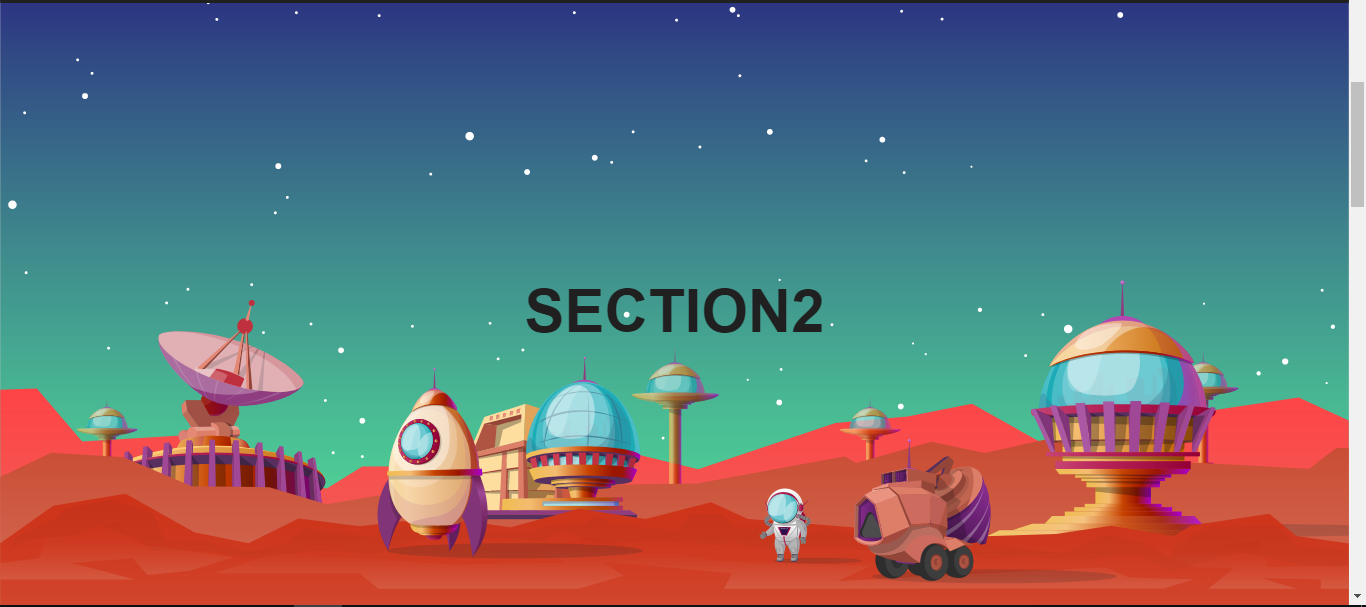
What I'm trying to achieve: HTML:clip-path:url('#clippy')

<section id="Section2">
<div class="sectionBg">
<svg x="0px" y="0px" viewBox="0 0 1920 350" xml:space="preserve">
<defs>
<clipPath id="clippy">
<path d="M1921.53-0.05c-37.72,0.8-68.51,0.46-89.62,0c-36.91-0.8-73.84,0.29-110.76,0c-39.72-0.31-62.23-0.86-72.5,14.1 c-5.88,8.55-8.77,23.66-3.02,29.2c4.38,4.22,11.77,0.97,15.1,6.04c2.5,3.81,1.42,10.32-2.01,13.09c-3.5,2.83-7.23-0.02-13.09,1.01 c-11.22,1.97-21.27,16.58-18.13,24.17c1.54,3.72,6.06,5.28,14.1,8.06c2.77,0.95,8.23,2.84,14.1,3.02 c16.72,0.52,21.19-13.3,36.25-13.09c8.42,0.12,18.33,4.6,19.13,10.07c1.22,8.34-19.82,11.53-23.16,27.19 c-1.79,8.39,2.08,17.67,8.06,23.16c1.35,1.24,8.43,7.74,16.11,6.04c6.85-1.52,10.7-8.8,15.1-17.12c5.27-9.95,4.33-13.64,9.06-17.12 c5.41-3.97,14.17-4.7,17.12-1.01c3.3,4.14-1.28,13.07-4.03,17.12c-4.58,6.75-8.83,6.89-10.07,12.08 c-1.49,6.27,3.24,12.14,4.03,13.09c5.55,6.65,16.49,9.57,24.17,6.04c10.51-4.83,7.22-18.23,19.13-25.17 c7.8-4.55,17.89-3.86,19.13-1.01c1.18,2.72-6.2,6.09-13.09,17.12c-3.71,5.95-8.55,13.68-6.04,20.14 c2.61,6.73,12.4,10.05,20.14,10.07c19.24,0.05,26.85-20.27,38.26-17.12c7.65,2.11,13.88,13.92,12.08,23.16 c-2.6,13.37-20.26,12.45-37.26,34.24c-5.11,6.55-10.44,13.59-10.07,23.16c0.37,9.53,6.39,21.32,17.12,24.17 c6.46,1.71,15.49,0.41,19.13-5.03c4.14-6.19-0.78-14.56,2.01-16.11c2.91-1.62,7.77,7.77,17.12,11.08 c14.73,5.22,30.98-8.06,32.22-6.04c1.47,2.4-25.56,14.57-29.2,36.25c-1.03,6.13-0.69,15.97,5.03,20.14 c3.7,2.7,13.93-0.51,34.24-7.05c7.46-2.4,11.61-3.92,14.1-8.06c2.65-4.42,0.87-9.02,1.01-15.1c0.28-11.93-0.38-21.68-1.01-28.19 c0.04-19.43,0.02-35.32,0-46.32c-0.03-17.88-0.07-35.41-0.07-35.41c-0.05-12.26-0.09-17.08,0.07-25c0.27-13.5,0.74-16.56,1.01-26.18 c0.44-15.89-0.71-18.41-1.01-41.28c-0.14-11.09-0.05-14.73,0-39.27C1921.56,31.42,1921.57,17.03,1921.53-0.05z"/>
</clipPath>
</defs>
</svg>
</div>
<h1>Section2</h1>
</section>#Section2{
overflow: hidden;
}
.sectionBg{
position: absolute;
right: 0;
left: 0;
top: 0;
bottom: 0;
background-image: url('img/SVG/bg2.svg');
background-size: cover;
overflow: hidden;
background-position: center;
background-repeat: no-repeat;
clip-path: url('#clippy');
-webkit-clip-path: url("#clippy");
}
#Section2 h1{
position: absolute;
z-index: 9;
path{
cursor: pointer !important;
background:white !important;
stroke: #202020 !important;
fill: white !important;
transition: -webkit-clip-path .7s ease;
}
section {
display: flex;
min-height: 100vh;
width: 100%;
position: relative;
justify-content: center;
align-items: center;
font-size: 40px;
font-weight: bold;
text-transform: uppercase;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question