Answer the question
In order to leave comments, you need to log in
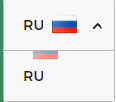
Why is the element higher?
Hello, please tell me what is the error, why is the image not correctly located in the list?

.choices{
max-width: 116px;
}
.choices__inner{
border:1px solid #E4E4E4;
background-color: #F8F8F8;
padding: 16px 20px;
border-radius: 5px;
}
.choices[data-type*=select-one] .choices__inner {
padding-bottom: 16px;
}
.choices[data-type*=select-one]::after {
content: '';
background-image: url('../img/select-arrow.png');
background-repeat: no-repeat;
height: 12px;
width: 12px;
position: absolute;
right: 11px;
top: 50%;
border: none;
}
.choices[data-type*=select-one].is-open::after{
transform: rotate(180deg);
content: '';
background-image: url('../img/select-arrow.png');
background-repeat: no-repeat;
height: 12px;
width: 12px;
position: absolute;
right: 13px;
top: 50%;
border: none;
}
.choices__item.choices__item--selectable{
color: var(--main-color-text);
font-size: var(--fz-14);
font-weight: var(--fw-600);
line-height: var(--lh-18);
font-family: var(--main-font-family);
position: relative;
}
.choices__item.choices__item--selectable::after{
content:'';
background-image: url('../img/flag.svg');
width: 26px;
height: 18px;
position: absolute;
left: 30px;
top: -1px;
background-repeat: no-repeat;
}
.choices__list--single{
padding: 0;
}
.choices__list--dropdown .choices__item--selectable.is-highlighted{
background-color: var(--main-bg-color);
border-radius: 5px;
padding: 16px 20px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question