Answer the question
In order to leave comments, you need to log in
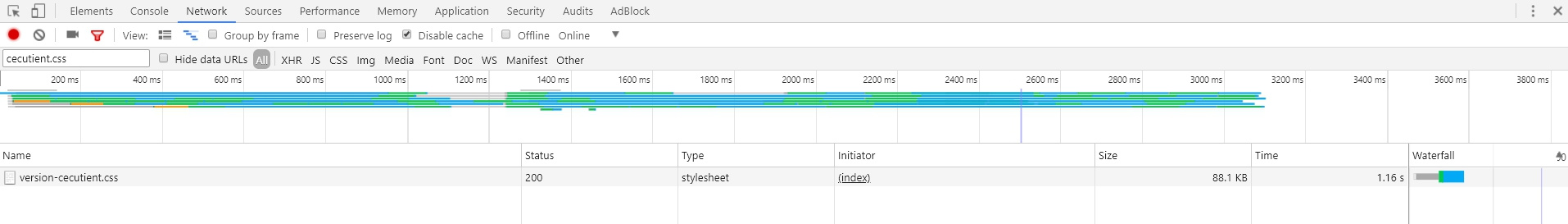
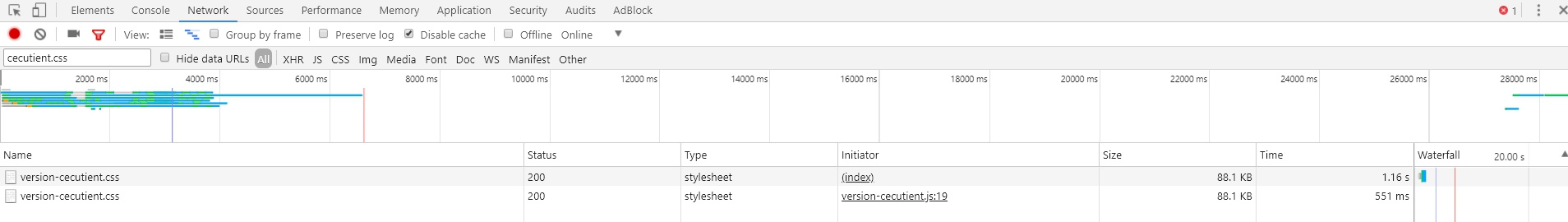
Why is the CSS file with the disabled attribute loaded twice?
Hello!
If you set the disabled property (or attribute, whatever) to the CSS file,
<head>
<link rel="stylesheet" href="/some.css" disabled>
...
</head>$( document ).find( '[href $= "some.css"]' ).prop( 'disabled', false );

Answer the question
In order to leave comments, you need to log in
let's start with the fact that this tag does not have such an attribute
https://www.w3schools.com/tags/tag_link.asp
The link tag has a disabled property:
https://developer.mozilla.org/en/docs/Web/HTML/Ele...
https://www.w3.org/TR/2000/REC-DOM-Level-2 -Style-2...
My problem is that mozilla doesn't honor this attribute if it's set when loading resources. This issue is covered in more detail here: https://stackoverflow.com/questions/18237591/firef...
I decided to stop using the disabled property, since browsers behave differently when using it, now I dynamically create a css file and upload it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question