Answer the question
In order to leave comments, you need to log in
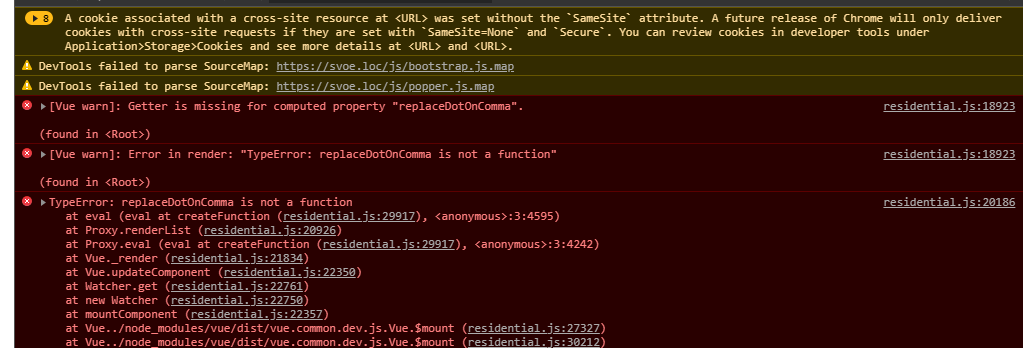
Why is the computed property throwing an error?
computed: {
replaceDotOnComma(value) {
if (!value) return '';
return (''+ value).replace('.',',');
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question